こんな悩みを解決するために、お問い合わせフォームの作り方を解説します。
本記事の内容
- お問い合わせフォームについて
- お問い合わせフォームの作り方
- お問い合わせフォームの設置箇所
お問い合わせフォームは、サイト訪問者からサイト運営者に連絡する手段として役立ちます。
当サイトでもお問い合わせフォームを設置しているのですが、ブログに関する問い合わせが読者から届いたりするので、読者とのコミュニケーションとしても活用しています。
\当サイトも使っているWPテーマ/
WordPressお問い合わせフォームについて

まずはじめに、WordPressにお問い合わせフォームを設置する理由を解説していきます。
※ お問い合わせフォームを今すぐ作りたい方は読み飛ばしもOK。
お問い合わせフォームを設置する理由
- 連絡先として活用できる
- コメント機能として活用できる
- プライバシーの安全を確保できる
①:連絡先として活用できる
冒頭でもお伝えしましたが、お問い合わせフォームを設置する理由としては、サイト訪問者からサイト運営者へ連絡する手段として活用するためです。Twitterでいうところの「ダイレクトメッセージ(DM)」機能のようなもの。
他にも連絡する手段としてはメールアドレスを公開したり、SNSのリンクを貼り付けるなど、考えれば他にも手段はあるのですが、WordPressでサイトを運営しているならお問い合わせフォームをおすすめします。
例えば、読者があなたのサイトを読んで疑問に思ったことを質問したりする際に文字制限がないお問い合わせフォームは有効です。
さらにSEOで上位を獲得している記事があると、ASPやメディアからの広告掲載依頼が届くこともあり、ブログ収入を目指している方にはありがたいお問い合わせが訪れます。
なお、「質問の連絡ならコメント機能でも良くないか?」と思われるかもしれませんが、読者によってはオープンな場で書き込みたくない方もいますし、サイト運営者に連絡ができないサイトに事実上の信頼性はありません。
②:コメント機能として活用できる
お問い合わせフォームから届く内容としては、読者からの質問が多かったりします。
実はこのような内容ならコメント機能で十分だと思われますが、お問い合わせならクローズの状態でプライバシーを保護できますし、スパムなどのセキュリティ対策もできるので、コメント機能の代わりにお問い合わせフォームを設置するという活用方法も可能です。
③:プライバシーの安全を確保できる
お問い合わせフォームはメールアドレスを公開しなくてもいいことからプライバシーを守ることができます。
メールアドレスを公開してしまうとスパムメールが届いたりするので、スパム対策としても有効です。
お問い合わせフォームの作り方【Contact From 7編】

それでは、WordPressにお問い合わせフォームを設置する方法を解説します。
お問い合わせフォームの作り方は2種類です。
- Contact Form 7を使う
- Googleフォームを使う
まずは設定が簡単な「❶ Contact Form 7」というプラグインを使った方法からご紹介していきます。
手順①:「Contact From 7」をインストールする
まずは、「Contact Form 7」というプラグインをインストールします。
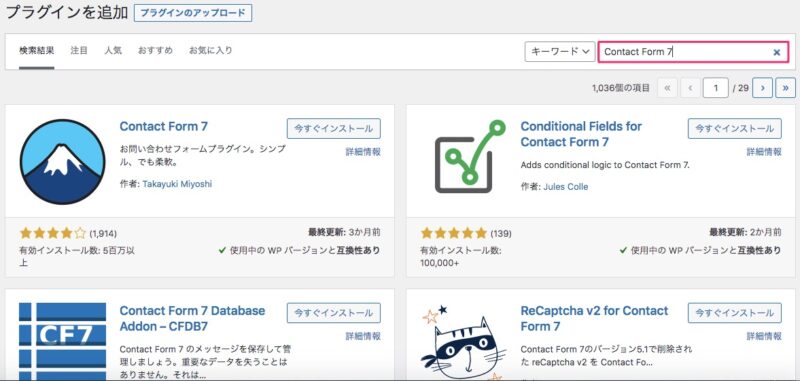
プラグインをインストールするときは上記のリンクではなく、WordPress管理画面から「プラグイン」→「新規追加」を選択して、右上の検索窓から「Contact Form 7」と入力してみましょう。

「Contact Form 7」が出てきたら「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックしてください。

手順②:お問い合わせフォームを作成する
「Contact Form 7」を有効化したら、お問い合わせフォームを作成していきます。
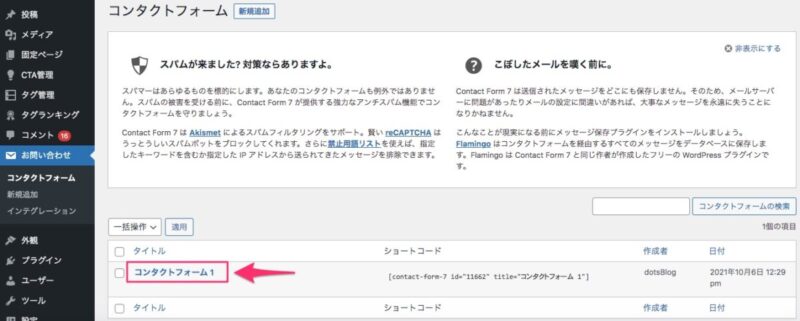
WordPress管理画面の「お問い合わせ」を選択し「コンタクトフォーム1」をクリックします。

すると、お問い合わせフォームの編集画面が出てきます。
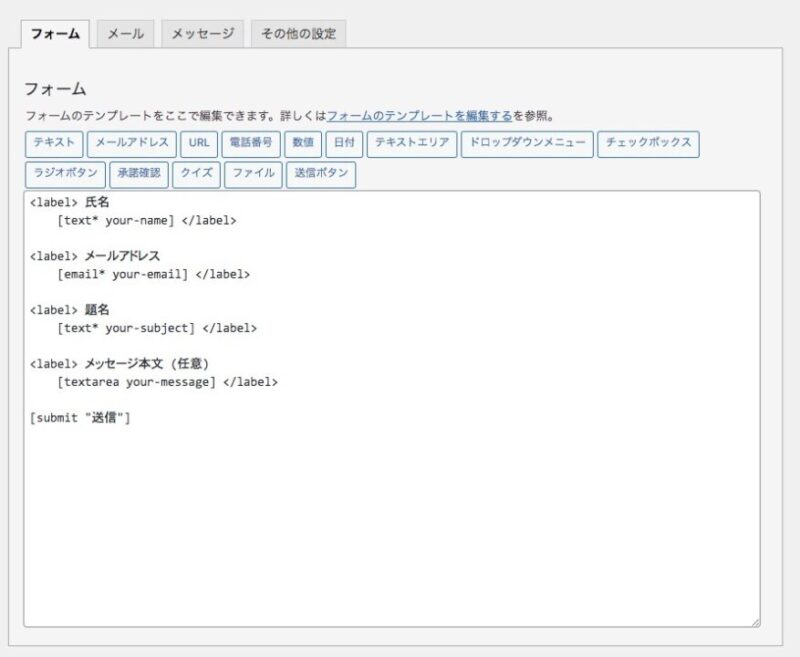
フォーム設定

お問い合わせフォームに記載すべき基本項目は、以下の4つです。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
お問い合わせの件数を増やしたいなら、できるだけ項目数は少なくシンプルにしましょう。項目数が少なければ、読者のお問い合わせに対するハードルも下げられます。
また、基本的にはデフォルト設定のままでOKですが、他に合わせて取得したい情報があればフォームを追加してください。
変更後は必ず「保存」をクリックしましょう。
続いては、メール設定をしていきます。
メール設定

メール設定で確認すべきことは、以下の5つです。
- 送信先:WordPressに登録してある管理者メールアドレス宛に送るという意味です。※「管理画面」→「設定」→「管理者メールアドレス」で変更可能
- 送信元:WordPress@サイト名のアドレスからお問い合わせメールが送られてくるという意味です。
- 題名:サイト名+お問い合わせに記載してある題名がメールの題名になります。
- 追加ヘッダー:CC:やBCC:で送りたいメールアドレスを追加できます。
- メッセージ本文:お問い合わせメールの内容を設定できます。変更しなくてもOK。
基本的に初期設定のままで機能します。
続いては、メッセージ設定です。
メッセージ設定

初期状態で上記のような文言が設定されています。
一番上のメッセージが正常に送信された場合に表示される「ありがとうございます。メッセージは送信されました。」などは、文言を変更しておいてもOKです。
基本的にはデフォルト設定のままでOKですが、好みで変更もできます。
変更後は必ず「保存」をクリックしましょう。
その他の設定
なお、その他の設定では、ログインしているユーザーだけがお問い合わせフォームを送ることができる「購読者限定モード」なども利用可能です。
詳しくは、Contact Form 7公式サイトにて「その他の設定」をご覧ください。
スパム対策をする方法
Contact Form 7でスパム対策をするには、「私はロボットではありません」と表示させる「reCAPTCHA」の設定がおすすめです。
詳しくは、以下の記事を参考にしてみてください。
>> 問い合わせスパムにうんざり。ContactForm7に「私はロボットではありません」と表示させる「reCAPTCHA」の設定方法
以上が「Contact Form 7」の設定内容でした。
※ ここまでの設定内容は、必ず「保存」をクリックするのをお忘れなく。
手順③:お問い合わせフォームを設置する
最後に、お問い合わせフォームを設置していきます。
「コンタクトフォーム1」の下にあるショートコードをコピーして、お問い合わせ用のページに貼ります。

今回は、固定ページを作成して、お問い合わせフォームを設置していきます。
固定ページに設置
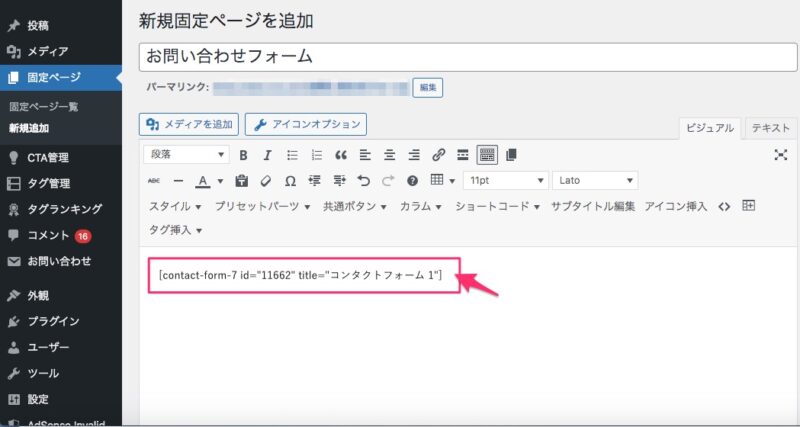
WordPress管理画面「固定ページ」→「新規追加」から新しい固定ページを作成して、先ほどコピーしたショートコードを貼り付けます。

※ WordPressのエディターがグーテンベルクの場合は「カスタムHTML」で貼り付けます。
上記のような感じです。プレビューで確認するとしっかり反映できているはず。
実際にテスト送信してみて、登録したメールアドレスにお問い合わせが届いていれば成功です。
※ 届かない場合は、メール受信設定拒否している or 登録したメールアドレスが間違えている場合がある。
なお、WordPressテーマによっては、デフォルトで問い合わせフォーム機能を搭載している場合があります。
僕が使用している「THE・THOR(ザ・トール)」というWordPressテーマにおいても最初から問い合わせフォームを搭載してます。

プラグインをインストールする必要もないので、WordPressへの負荷を軽減できます。
お問い合わせフォームの作り方【Googleフォーム編】

続いては、Googleフォームを使った方法をご紹介していきます。
Googleフォームは手軽にアンケートなどを作成して運用できる便利なツールですが、使い方によっては「問い合わせフォーム」として運用することも可能です。
Googleアカウントがあれば誰でもできるので、質問フォームや依頼フォームなど、用途に分けてフォームを設置してみましょう。
また、Googleフォームで問い合わせを運用するメリットは、
❶ Googleアカウントがあれば誰でも使える
❷ Googleスプレッドシートで問い合わせ履歴を管理できる
❸ プラグインを減らしてサイト負荷を軽減できる
といったことが考えられます。一方でデメリットはありません。
手順①:Googleフォームにアクセスする
Googleフォームの利用は、Googleアカウントを持っていればすぐに開始できます。
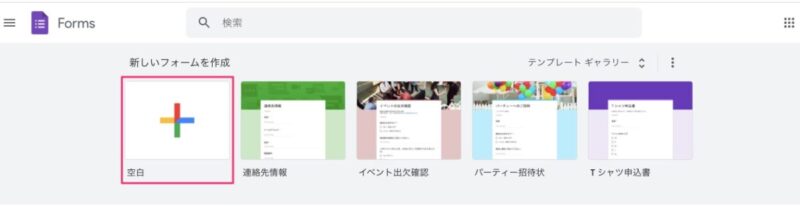
まず、Googleアカウントで「Googleフォーム」にログインしたら「新しいフォームを作成」をクリックします。

手順②:Googleフォームを作成する
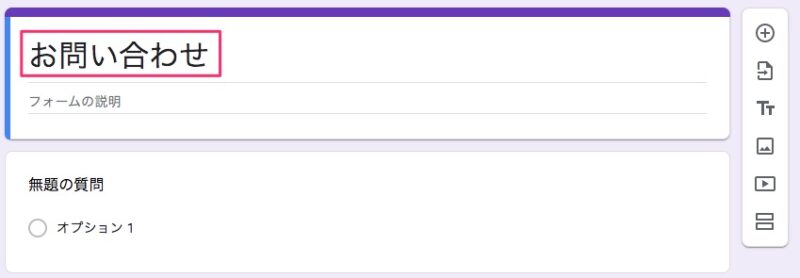
新しいフォームを作成したら、はじめは「無題のフォーム」というタイトルになっているので、タイトルを変更しましょう。
問い合わせフォームとして利用するなら「お問い合わせ」と入力すればOKです。

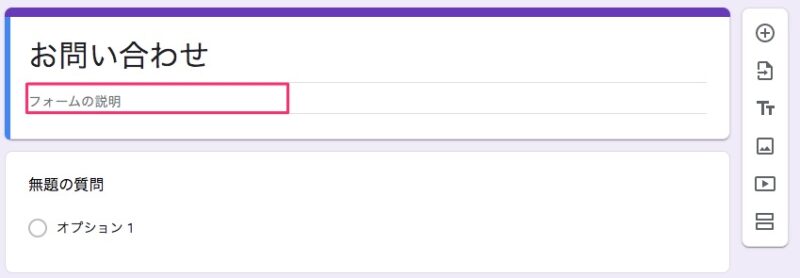
タイトル下に「フォームの説明」を入力する欄があるので、問い合わせに関する説明を入力します。

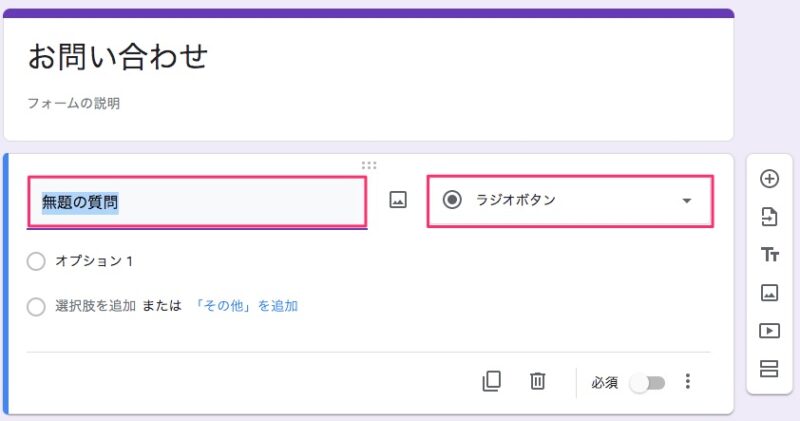
「無題の質問」という部分に必要項目のタイトルを入力していきます。

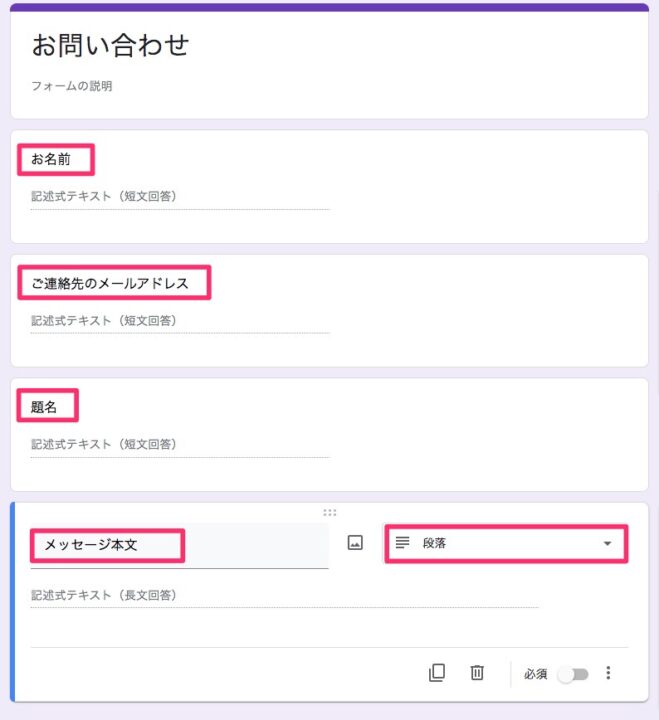
お問い合わせフォームに最低限必要な項目は、
- お名前(記述式)
- ご連絡先メールアドレス(記述式)
- 題名(記述式)
- メッセージ本文(段落式)
といった感じです。

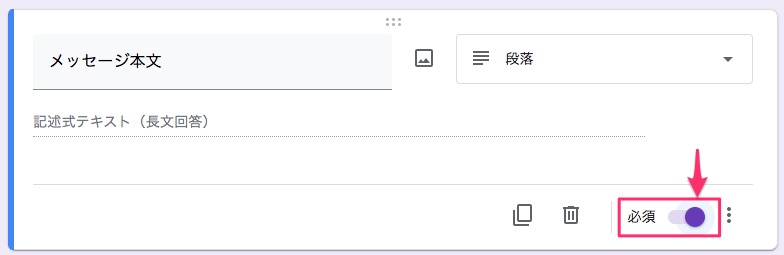
必ず情報を入力してほしいフォームでは「必須」のスイッチをONにしておきましょう。

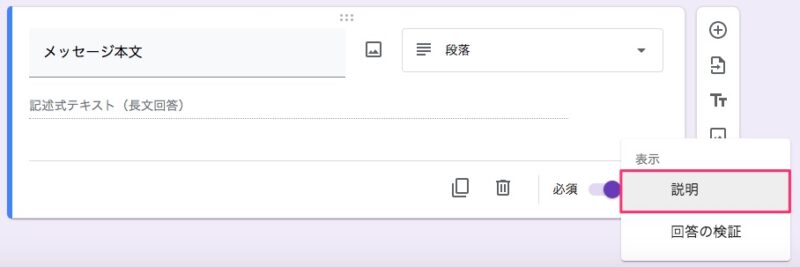
「必須」スイッチの横に「⫶」ボタンがあるので、「説明」をクリックすると各質問フォームのすぐ下に説明文章を入力することが可能になります。

サイト訪問者が問い合わせフォームを利用したときに表示されるメッセージを設定します。
※ デフォルトは「回答を記録しました」と表示されています。
変更する場合は、
- 「設定」をクリック
- 「プレゼンテーション」を選択
- 確認メッセージ内のテキストを変更
の手順でテキストを変更します。

問い合わせ送信後のメッセージなので「お問い合わせを受け付けました」くらいでOKです。
任意で各質問フォーム内に画像を挿入することができるので、必要に応じて画像を挿入してください。
あとはGoogleフォームの「目のマーク(プレビュー)」をクリックして、作成したフォーム全体を確認してみましょう。
手順③:Googleフォームを設置する
最後に、お問い合わせフォームを設置していきます。
フォームを作成したらアドレスを取得してください。
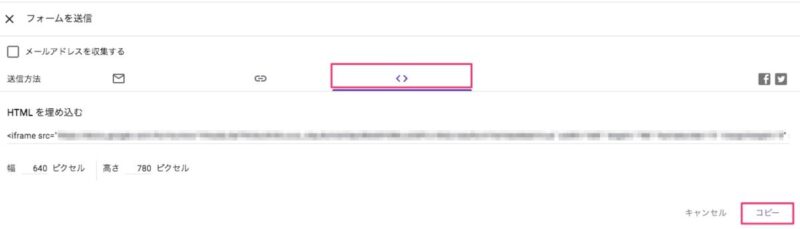
フォーム作成画面右上にある「送信」ボタンをクリックすると、作成したフォームのリンクボタンが表示されるので、サイトページに「お問い合わせボタン」、または「テキストリンク」を設置しましょう。
なお、HTMLで埋め込む場合は「< >」ボタンを選択すると、埋め込み用のコードをコピペすることができます。

手順④:Googleスプレットシートと連携する
Googleフォームに送信された問い合わせは、Googleスプレッドシートと連携することにより一覧でまとめることが可能です。
スプレッドシートを作成する場合は、
- 回答ボタンをクリック
- 新しいスプレッドシートを作成を選択
- タイトルを設定する
- 「作成」をクリック
の順で行います。
問い合わせがくるとGmailへの通知以外にもこのシートに問い合わせ内容が貯まっていくので管理するのに便利です。
WordPressでお問い合わせフォームの設置箇所

最後に、お問い合わせフォームの設置箇所についてご紹介します。
せっかくお問い合わせフォームを作っても、アクセスしやすい場所に配置されていなければ誰にも気づいてもらえません。
お問い合わせフォームの設置箇所
- ヘッダーに設置する
- フッターに設置する
①:ヘッダーに設置する
ヘッダーに設置する場合は、グローバルナビゲーションと言われるヘッダーメニューに設置します。

当ブログでも上記の場所にお問い合わせフォームを設置しています。
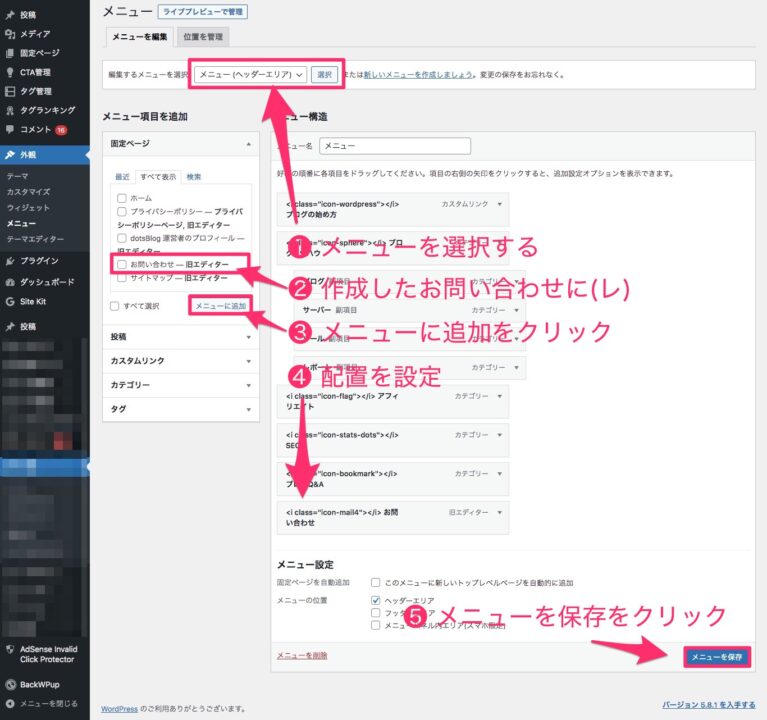
設定方法は、WordPress管理画面の「外観」→「メニュー」を選択して、「ヘッダー」をクリックします。

左側にある「メニュー項目を追加」→「固定ページ」→「お問い合わせ」をチェックして「メニューに追加」をクリックしてください。
右側のメニュー項目にお問い合わせが追加されたら、「メニューを保存」をクリックします。
②:フッターに設置する
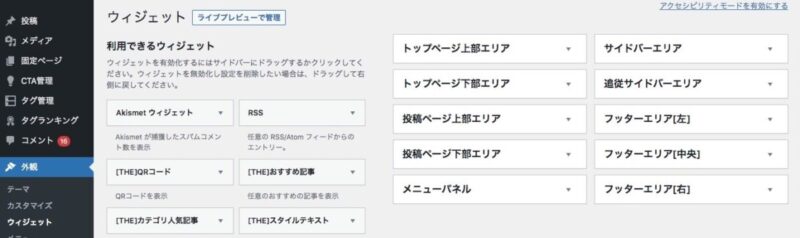
フッターに設置する場合は、ウェジェットを活用して設置します。

設定方法は、WordPress管理画面「外観」→「ウィジェット」を選択して、左側から「テキスト」を選択し、フッターエリアに追加してください。
追加したウィジェットにショートコードを直接貼り付けたらOKです。
すると、ダイレクトにお問い合わせフォームを出現させることができます。
まとめ:WordPressを始めたらお問い合わせフォームを設置しよう!

今回は、お問い合わせフォームの作り方について解説してきました。
WordPressを運営するなら、お問い合わせフォームの設置は必須です。
お問い合わせフォームを設定しておくと、サイト訪問者があなたに連絡を取る手段として活用できるので、ぜひ今回ご紹介した方法であなたのサイトにも設置してみてください。
今回は、以上です。
ブログを始めたい方へ
このブログでは「会社に依存しない生活を送りたい方」「第2の収入窓口を作って生活を今より豊かにしたい方」「個人で稼ぐ力を身につけたい方」に分かりやすく丁寧にブログ運営に関する有益な情報やノウハウ、問題の解決策をご紹介しています。
ブログをこれから始める方は、下記の記事が参考になります。
● 完全初心者向けブログの始め方マニュアル【収益化まで徹底解説】
また、初心者向けに10分でできるWordPressブログの立ち上げ方法もご紹介しています。
● WordPressブログの始め方【初心者でも最短10分の作り方】
ぜひ、この機会にブログ開設を検討してみてください。
関連記事
❶ おすすめレンタルサーバー7選を徹底比較【WordPress対応】
❷ ブログにおすすめのWordPressテーマ9選【有料+無料】
❸ アフィリエイト初心者におすすめの定番ASP11社を紹介【全て無料登録できます】
というわけで、
今回は「WordPressお問い合わせフォームの作り方を初心者向けに解説」をまとめてみました。
最後まで記事を読んでいただき、ありがとうございます。




