こんな悩みを解決するために、ブログのアイキャッチ画像を実際に作りながら解説します。
本記事の内容
- ブログにアイキャッチが必要な理由
- アイキャッチを作るときのポイント
- ブログのアイキャッチ画像の作り方
アイキャッチ画像は、ブログを読んでもらうために必要な要素です。
しかし、アイキャッチを一度作ると分かるのですが、「この作業を毎回やるとか面倒だな」と思ってしまいます。
とはいえ適当に選んだ画像を設置しても記事自体が台無しになってしまうので、手は抜けません。
それでは、さっそく見ていきましょう。
\当サイトも使っているWPテーマ/
ブログにアイキャッチが必要な理由

はじめに、ブログのアイキャッチがどれほど必要なのか、その理由を解説していきます。
アイキャッチが必要な理由
- SNSで拡散されやすい
- 読者を自然と引き込む
- サイトがおしゃれになる
必要性を理解しなければ良いアイキャッチは作れませんので、ここをしっかりと理解していきましょう。
理由①:アイキャッチはSNSで拡散されやすい
アイキャッチは、SNSで拡散されやすいというメリットがあります。
なぜなら、アイキャッチを設定していると視覚的にも良いですし、読者がパッと見で内容を把握しやすくなるからです。
例えば、Twitterでブログの紹介をすると以下のように表示されます。
ブログを始めて1年が過ぎ、記事も300記事以上、やっと毎月5桁がコンスタントに入ってくるようになりました(遅いかも)💦結果論ですが、ブログは積み上げとサイトが成長するまでの時間が必要なので、1日でも早くブログを立ち上げておいた方が良いですよ😌#ブログ初心者 #ブログhttps://t.co/nsBdbRFgQd
— dots | ブロガー (@dotsblog2021) November 13, 2021
こんな感じでインパクトがあって目立つと、視覚的にも良いのでシェアにも繋がりやすくなります。
SNS最大の魅力は拡散力でもあるので、ブログが読まれる確率にも大きく影響します。
理由②:アイキャッチが読者を自然と引き込む
アイキャッチは、呼び名のとおり読者の目を惹くものです。
そのため、デザインに目が惹かれるとユーザーも思わず記事をクリックしてしまいます。
例えば、おしゃれなパッケージの商品をついつい購入してしまった経験ありませんか?
同じことをブログのアイキャッチでも行えます。
アクセスや収入を増やしたいならアイキャッチ作りにも力を入れましょう。
理由③:アイキャッチでサイトがおしゃれになる
アイキャッチはブログ一覧に表示される要素のひとつなので、サイトデザインにも影響します。
デザインがイマイチなブログは、記事を読まれる前に読者から離脱されてしまう可能性があるため、おしゃれなアイキャッチにはメリットがあります。
例えば、以下のようなブログは注意です。
- デザインがダサい
- 色がない
- アイキャッチがない
ユーザーから記事を読んでもらうためには、アイキャッチも重要な役割だということを覚えておきましょう。
つまり、アイキャッチが「No Image」とかNG(論外)です。
おしゃれなブログデザインの作り方を初心者向けに解説【15のコツ】
ブログのアイキャッチを作る時のポイント

アイキャッチ画像の作り方を解説する前に、ポイントをいくつかご紹介します。
アイキャッチ画像を作るポイント
- ひと目で内容が分かるようにする
- 文字を目立たせる
- 写真の質にこだわる
- 内容に合ったデザインにする
- フォントにこだわる
- テンプレートを使いまわす
画像を交えながら説明していますので、アイキャッチを作る前に必ずチェックしてみてください。
①:ひと目で内容が分かるようにする
アイキャッチを作る場合、ひと目で記事の内容が分かるようなデザインにしましょう。
ひと目である程度の内容が把握できれば、ユーザーも自分の悩みを解決できるかどうかを瞬時に判断することができます。
例えば、今回のテーマ「アイキャッチ画像の作り方」ならば、本記事のTOPのようなアイキャッチは記事のテーマが想像しやすいことが分かります。記事に必要な要素や文字を入れるのがポイントです。
②:文字を目立たせる
アイキャッチに表示する文字は、目立つように工夫しましょう。
例えば、以下のアイキャッチではどちらの文字が見やすいと思いますか?


中には左側のほうが良いという方もいるかもしれませんが、おそらく右側のほうが見やすいのではないでしょうか。
どちらも同じフォントを使っていますが、背景色が変わるだけで視覚的に文字の見やすさが変わります。
なお、写真を利用する場合はシンプルな写真を選んだ方が文字が乗せやすいので、文字をどこに入れるのか考えた上で写真を選びましょう。色合いが複雑な写真は文字を乗せても一部が見えづらくなってしまいます。
それでも複雑な写真を使いたい場合は、背景を暗くさせて文字を太くしたり、文字の縁取りをするなど工夫をしましょう。
③:写真の質にこだわる
アイキャッチに使用する写真は質にこだわるようにしましょう。
クオリティが高い写真だと文字を入れるだけで、それっぽいアイキャッチになります。
例えば、SNSにまつわる画像なら、以下のどちらをアイキャッチにしますか?


上記の画像はどちらもSNSにまつわる画像を選択したつもりですが、右側のほうがSNSをより視覚的に表していますし、クオリティも高く、美しい写真のためアイキャッチには右の画像を選択します。
写真は美しいものを選ぶことで印象がガラッと変わるのもポイントです。
④:内容に合ったデザインにする
アイキャッチは、記事の内容にマッチしたデザインを選択するかオリジナルを作りましょう。
今回は、NGな例を1つご紹介しておきます。
例えば「1人キャンプの過ごし方」というテーマで、以下のようなアイキャッチを作成したとします。

上記は、1人キャンプがテーマなのに関係のないライブコンサートの写真を使っていますね。
今回のテーマが「1人キャンプの過ごし方」なら森やキャンプ風景の画像が好ましいはず。
ブログにおすすめのフリー素材・画像サイト15選まとめ【商用利用可】
⑤:フォントにこだわる
アイキャッチにクオリティを求めるならフォントにこだわりましょう。
なぜなら、アイキャッチはデザイン全体の中でも文字やフォントのほうに意識が向きやすいからです。
ここでは、具体例を用いて解説していきます。


上記の画像はフォントにこだわっていますが、入力内容は同じものの雰囲気がガラッと変わりますよね。
⑥:テンプレートを使いまわす
記事の内容に合わせて毎回アイキャッチを作成するのは大変なので、テンプレートをパターン化して使いまわしましょう。
僕はオリジナルのテンプレートを1つ作成して、毎回タイトルとアイコンを変えて使いまわしています。
毎回違うテンプレートを使用している人も中にはいますが、テンプレートを使いまわすことで
- 毎回新しいテンプレートを作成する手間が省ける
- 毎回3分程度でアイキャッチが完成する
- 投稿一覧のアイキャッチデザインが統一される
などといったメリットがあります。
ブログのアイキャッチ画像の作り方【Canvaの使い方】

それでは、アイキャッチ画像の作り方を解説していきます。
今回は、僕がよく利用している「Canva」を使った方法です。
こちらのソフトはダウンロードしなくてもオンライン上で操作できます。
また、初心者でも直感的に操作できる画像作成ツールとして多くのブロガーが利用しています。
画像編集をしたことがない人でも慣れてしまえば3分程度で作れるのでおすすめ。
また、ブログのアイキャッチに限らず
- 見出し下画像
- ブログ内のバナー画像
などをCanvaでは簡単に作ることができます。
それでは、さっそくCanvaを使ってアイキャッチを作ってみましょう。(今回はPC版です)
手順①:Canvaにアカウント登録
Canvaを使用する際は簡単な無料登録が必要です。
❶:パソコンの場合は、以下のボタンから直接Canvaにアクセスします。
❷:スマホの場合は、以下のボタンからアプリをインストールします。
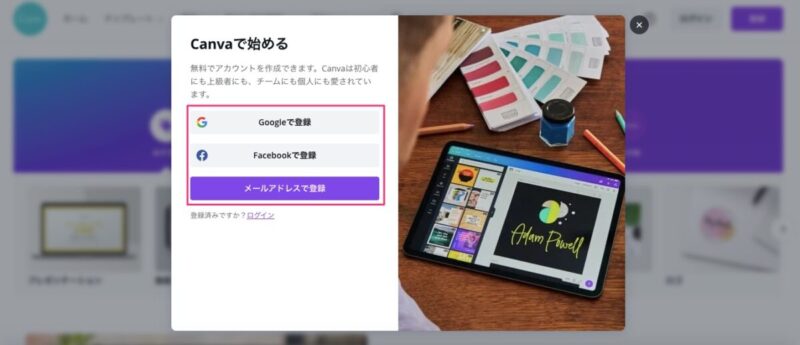
アクセスまたはインストールが終わったら、次はアカウント登録をしていきましょう。
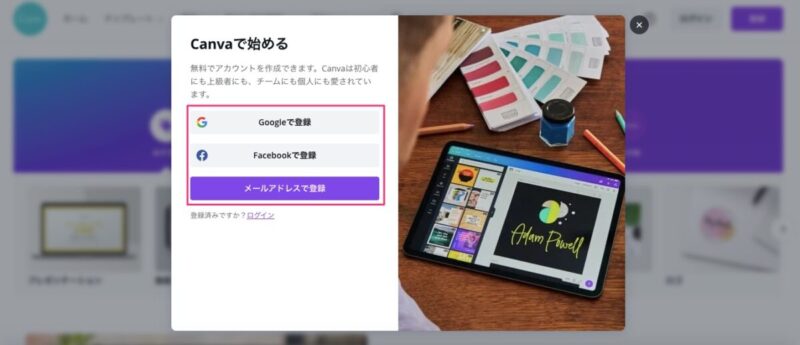
Canvaのアカウント登録には、
- Googleで登録
- Facebookで登録
- メールアドレスで登録
の3種類の登録方法があります。

・「Googleで登録」や「Facebookで登録」の場合は、各種パスワードを入力するだけで登録完了します。
・「メールアドレスで登録」の場合は、名前、メールアドレス、パスワードの3つを入力して登録完了します。
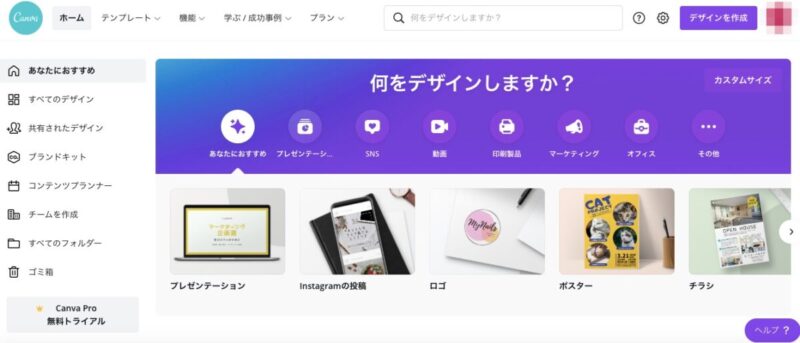
すると、以下のようなホーム画面が表示されるので、確認してください。

手順②:Canvaにログイン
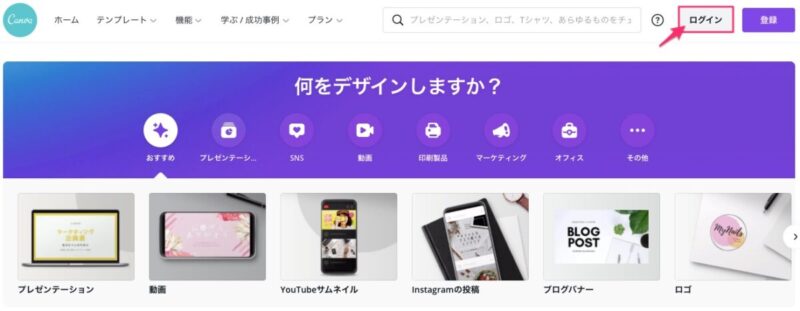
改めてログインする場合は、トップページ右上の「ログイン」をクリックします。

先ほど登録した方法からログインしてください。

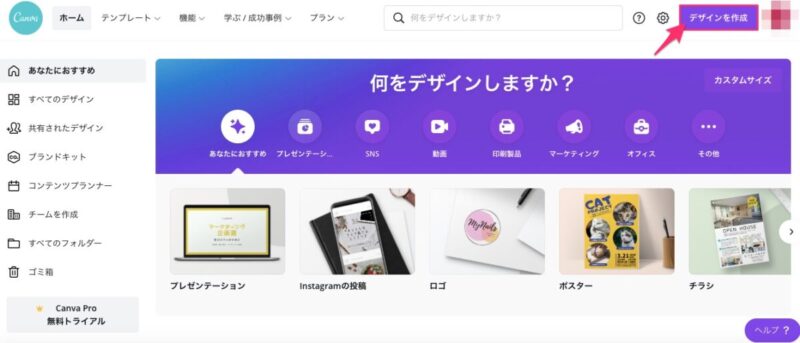
右上に「デザインを作成」と表示されていればログイン完了です。

手順③:テンプレートを選択
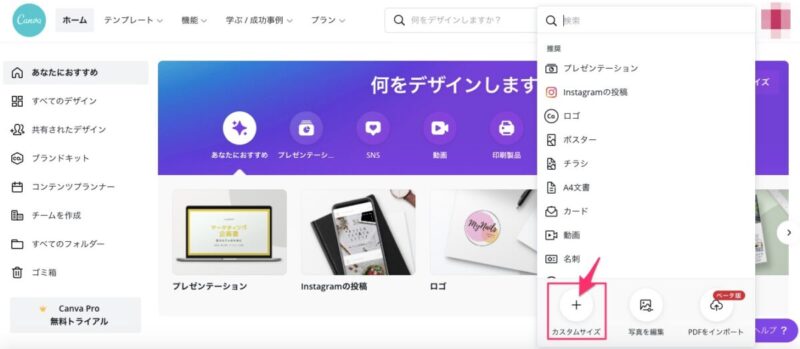
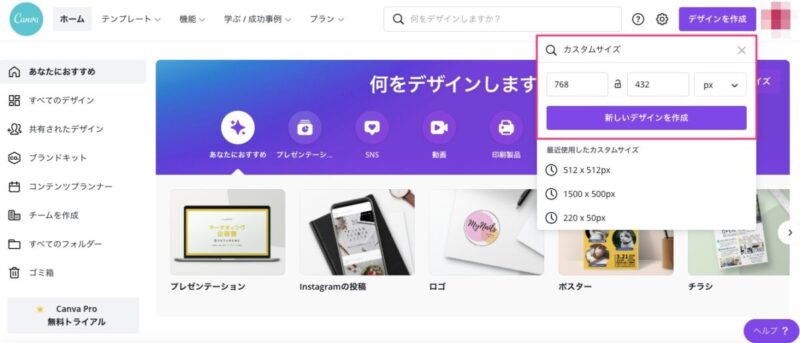
続いて、デザインを作成するために「デザインを作成」をクリックします。

下部の「カスタムサイズ」をクリックします。

アイキャッチ画像のサイズを入力し「新しいデザインを作成」をクリックします。
当ブログは横768px、縦432pxなのでその通りに入力しました。

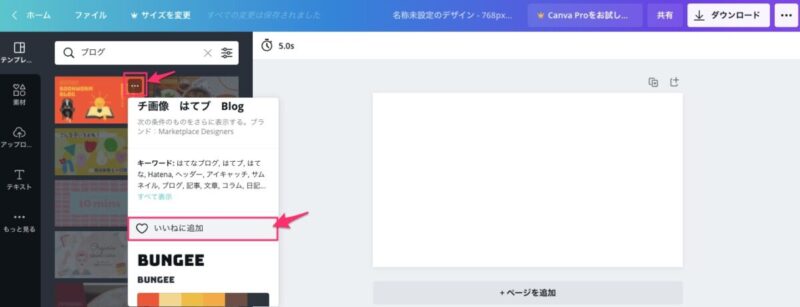
左メニュー「テンプレート」の検索欄にキーワードを入力します。そのときカラーも選択できるので、イメージが決まっていれば選択するとフィルタ代わりになります。
今回は「ブログ」と入力しました。

気に入ったテンプレートがあれば、テンプレート右上のメニューを選択して「いいねに追加」をクリックします。
いいねしたものは後からまとめて確認できるので、気に入ったらクリックして追加していきましょう。

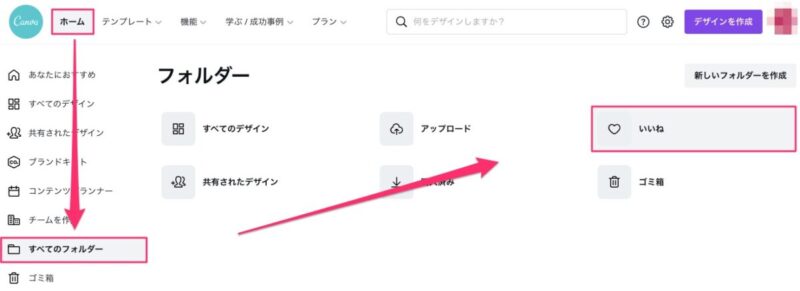
※ いいねはホーム画面から「すべてのフォルダー」を選択して「いいね」をクリックすると、いいねしたテンプレート一覧を見ることができます。

気に入ったテンプレートを選択すると右側に自動的に表示されるので、テンプレートの設定は完了です。

手順④:文字を変更
テンプレートの選択が完了したら文字を変更していきましょう。
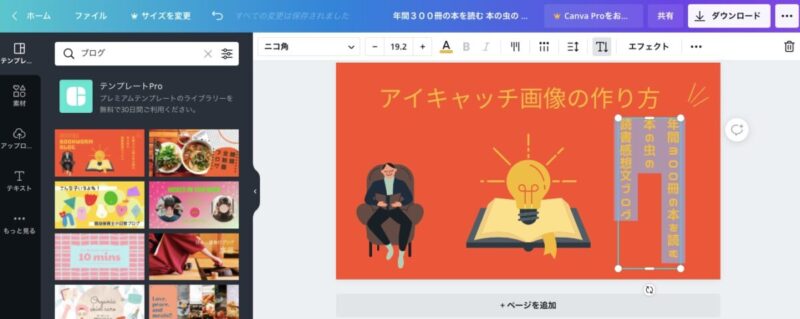
テンプレート内の変更したい文字をダブルクリックで選択し、文字を変更します。
下記のように青色で文字が選択されている状態であれば正しく選択できてますよ。

選択枠の左右どちらかをクリックしながらマウスを移動させると、文字の幅も調整できます。

文字の幅が調整できたらテンプレート外の空白部分をクリックし、文字の選択を解除します。

次に文字を移動させるために文字をクリックしながらマウスを移動します。

もしも、デフォルトのテンプレートでいらない文字があれば、クリックして削除しましょう。

同時にいらない画像やアイコンもクリックして削除しましょう。

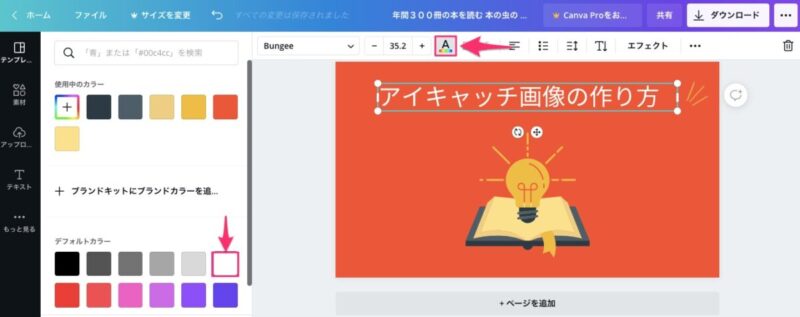
他にも文字色を変える場合は、下記のようにカラーを選択することも可能です。

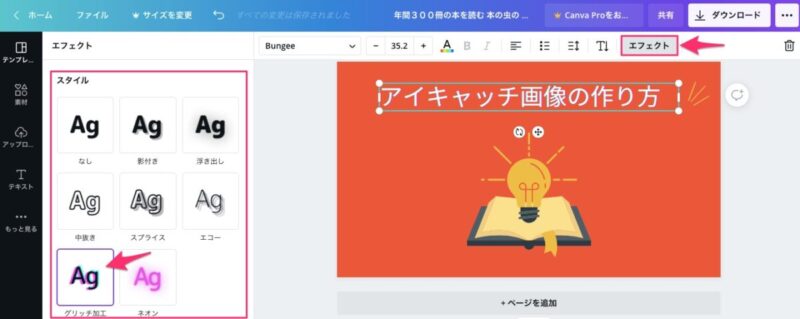
または「エフェクト」機能で形式を変えることも可能です。

ここまでやれば、アイキャッチ画像の作成は完了です。

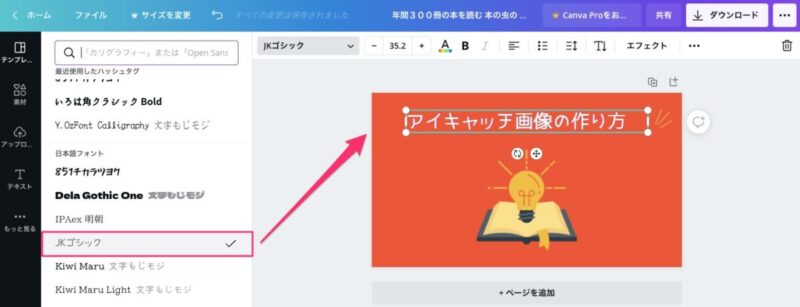
手順⑤:フォントを変更
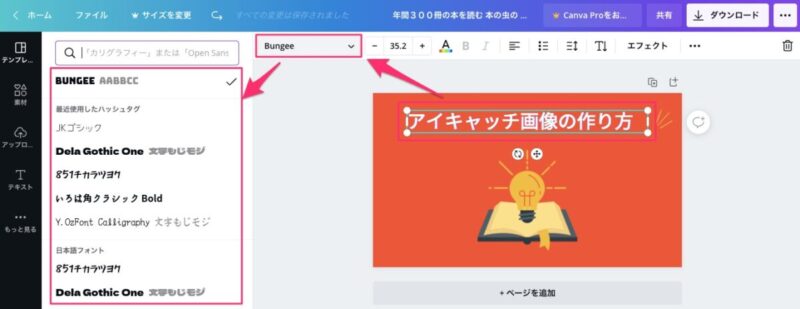
他にもフォントを変更したい場合は文字を選択し、フォント名をクリックするとフォント一覧が出てくるので好みのフォントをクリックします。

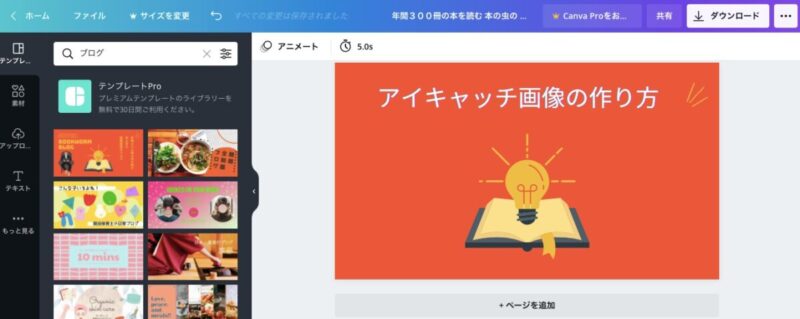
以下のように、フォントが変われば完了です。

手順⑥:文字を装飾
また、文字を装飾したい場合は文字を選択して、上側にある装飾ボタンから編集します。
▽下記は装飾ボタンの説明です▽

手順⑦:画像を追加
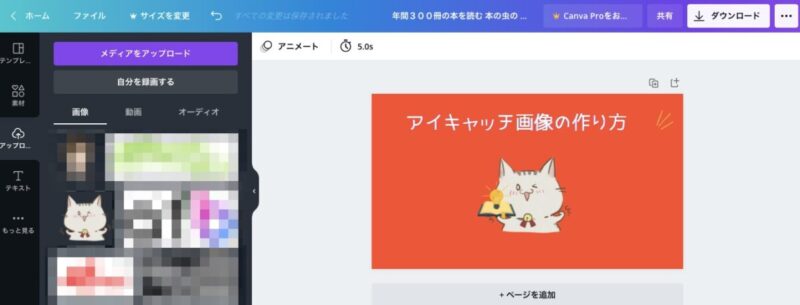
なお、外部から画像を追加する場合は、左側メニュー「アップロード」を選択し「メディアをアップロード」をクリックします。

アップロードする項目の中から「デバイス」をクリックし、追加したい画像を選択します。

左側にアップロードされた画像が並ぶので、クリックすると画像が右側に表示されます。

画像のサイズや位置の調整ができたら完了です。

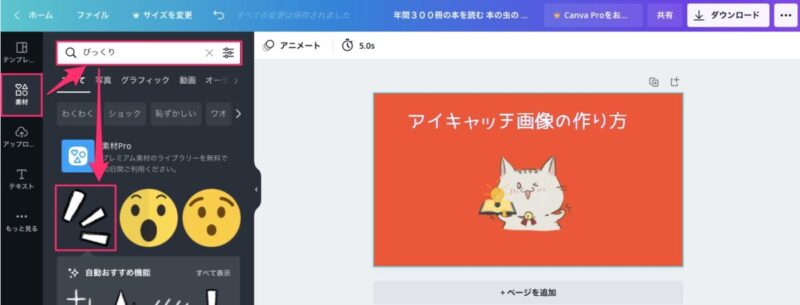
手順⑧:素材を追加
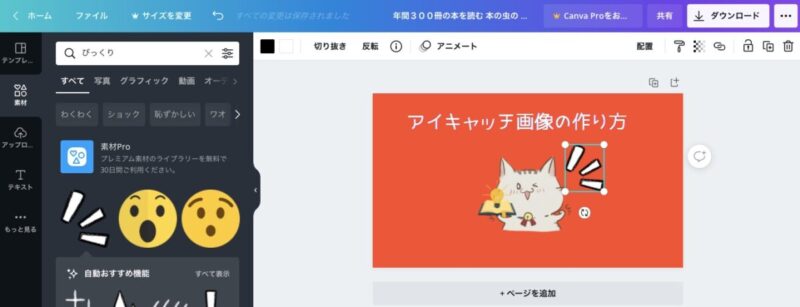
新たに素材を追加したい場合は、左側メニュー「素材」を選択し、検索欄から求めている素材を検索します。
左側に表示された素材をクリックすると素材が右側に表示されます。

お好みで画像を削除したり、サイズや位置を調整したら完了です。

手順⑨:アイキャッチを保存
最後にアイキャッチが最終的に完成して保存する場合、右上の「ダウンロード」をクリックし「ファイルの種類」を設定したら、下部の「ダウンロード」をクリックして完了です。
※ ファイルの種類は「PNG」か「JPG」のどちらかにしておけばOK。

なお、編集が終わるとテンプレートは自動で保存されます。
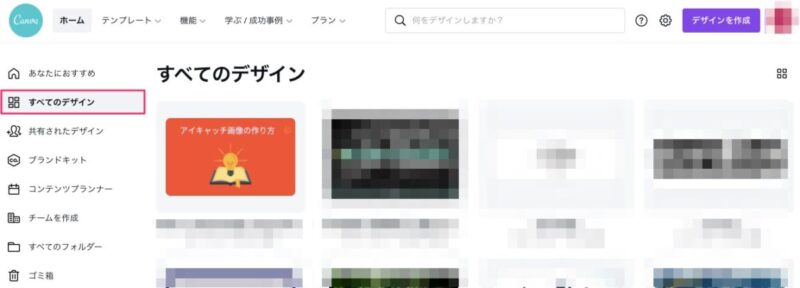
ホーム画面の「すべてのデザイン」から作成・編集したテンプレートを確認しましょう。

手順⑩:ブログでアイキャッチ画像の設定方法
続いて、先ほど作ったアイキャッチ画像をブログに設定していきます。
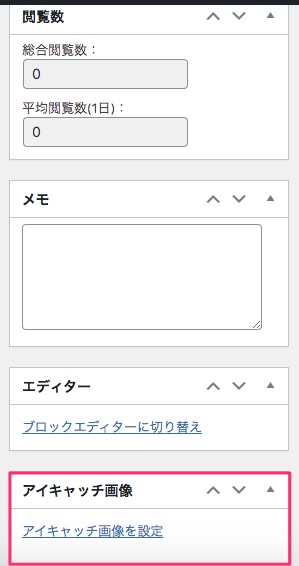
まず、WordPress投稿画面の右側メニューから「アイキャッチ画像」をクリックし「アイキャッチ画像を設定」をクリックします。

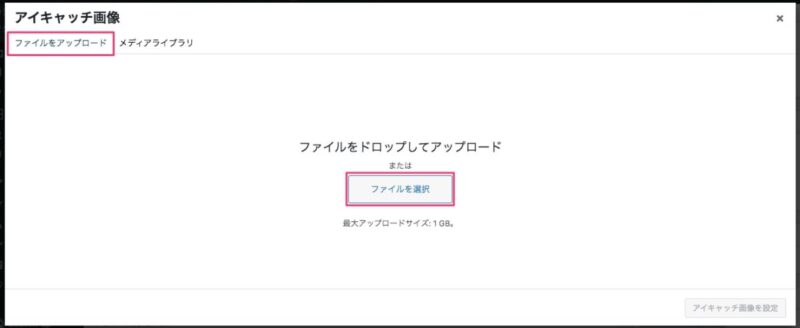
左上の「ファイルをアップロード」を選択し「ファイルを選択」からアイキャッチ画像をアップロードします。

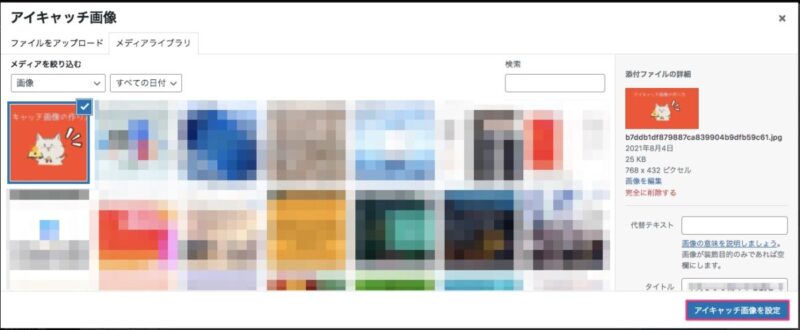
アップロードされたアイキャッチを選択して、右下の「アイキャッチ画像を設定」をクリックします。

アイキャッチ画像が設定されていることを確認し、下書き保存や更新などをクリックして保存すれば完了です。

アイキャッチ画像を作るのに役立つツール

ここからは、Canva以外にもアイキャッチを作る際に役立つツールをご紹介していきます。
アイキャッチ作成に役立つツール
- Pixlr Editor
- Photoshop
- Illustrator
- Keynote
- Googleスライド
- PowerPoint
その①:Pixlr Editor

Pixlr Editor(ピクセラエディター)は、無料で使用することができるツールです。
無料ツールとはいえ、有料ツールに引けを取らない高機能がメリットです。
具体的には画像サイズ、明るさ調整などの画像補正機能や、ブラシツールや塗りつぶしツールなどのイラスト作成機能が付いています。
※ 上記リンクをクリックすると、公式ページにアクセスします。
その②:Photoshop

Photoshop(フォトショップ)は、Adobeが作っているツールです。
有償ソフトではあるものの、写真をアーティスティックに加工したり、手描きのイラストを取り入れたりなど、できることの幅が広いことが特徴です。
ただ操作が少々難しいというデメリットがあります。そのため、慣れるまでは練習が必要です。
※ 上記リンクをクリックすると、公式ページにアクセスします。
その③:Illustrator

IllustratorもPhotoshopと同じくAdobe製品でして、ロゴやレイアウト作成に向いているソフトです。
こちらも有償ソフトですが、クオリティの高いアイキャッチを作りたい方におすすめ。
ただし、専門性の高いツールなので操作が少々難しいため、慣れるまで練習が必要です。
※ 上記リンクをクリックすると、公式ページにアクセスします。
その④:Googleスライド

Googleスライドは無料のプレゼン用ソフトですが、使用するためにはGoogleアカウントの登録が必要です。
Web上で編集・保存ができ、パソコン・スマホからもログイン可能。
図解を作成する際に使用する方が多いです。
その⑤:PowerPoint

PowerPoint(パワーポイント)は、Microsoftが提案しているプレゼン向けのソフトです。
資料作成などに用いられることが多く、文字・図形・表などを配置してスライドを作成できるのが特徴。
PowerPointは通常有料ですが、Web版 Officeだと無料で利用可能です。
「Canva」に関するよくある質問

最後に、今回ご紹介した画像作成ツール「Canva」に関するよくある質問にお答えします。
Q1:無料版と有料版どっちがいい?
こちらに関しては、お好みでどうぞ。
Q2:PC版とスマホ版どっちがいい?
それぞれの環境によって使い分けるのがベストだと考えます。
Q3:SNS用のアイキャッチサイズは?
SNSでブログがシェアされたときはアイキャッチ画像も反映されますが、SNSによって表示されるアイキャッチサイズは異なります。
特にTwitterの小さい画像の場合は、アイキャッチ内の文字が見切れる可能性があるので注意が必要です。
せっかくこだわって作ったアイキャッチが反映されていないのはもったいないですし、文字が見切れることで何の記事なのかも伝えられなければ本末転倒。
そのため、各SNSのアイキャッチサイズは把握しておきましょう。
とはいえ、画像のサイズを確認するのは面倒なので、以下のツールを使用してみてください。
※ 上記のツールを使用することでアイキャッチ画像がどんなサイズでどう表示されるのかを確認できます。
下記のようなSNSをまとめてチェックできるため、とても便利。
- はてなブックマーク
ぜひ、活用してみてください。
まとめ:ブログのアイキャッチはCanvaで作成しよう!

今回は、ブログのアイキャッチ画像の作り方について画像を交えながら解説してきました。
アイキャッチの作り方は人それぞれですが、少しでもこの記事が参考になれば幸いです。
また、アイキャッチを設定した後はいろんな端末から見方を確認するのといいでしょう。
せっかくのアイキャッチが端末によっては文字が小さいなどの問題がよくあります。
特にモバイル端末から目に触れるユーザーも多いと思うので、自分の環境だけでなく見る人の環境を想像して確認してみるといいでしょう。
最後になりますが、アイキャッチ自体にはメリットが多いので、ぜひCanvaなどを使用して試してみてください。
今回は以上です。
関連記事
❶ WordPressブログの始め方【初心者でも最短10分の作り方】
❷ おすすめレンタルサーバー7選を徹底比較【WordPress対応】
❸ ブログにおすすめのWordPressテーマ9選【有料+無料】
というわけで、
今回は「WordPressブログのアイキャッチ画像の作り方【Canvaの手順】」をまとめてみました。
最後まで記事を読んでいただき、ありがとうございます。





