こんな疑問にお答えします。
この記事では、初心者でもできるおしゃれなブログデザインの作り方について解説します。
本記事の内容
- おしゃれなブログデザインとは
- おしゃれなWordPressテーマ
- おしゃれなブログデザインの作り方
結論として、ブログデザインは非常に重要度が高いと考えます。
なぜなら、おしゃれなブログほどアクセス数も収益性も高いからです。
それでは、さっそく見ていきましょう。
\当サイトも使っているWPテーマ/
おしゃれなブログデザインとは

おしゃれなブログをはじめに定義しておくなら、シンプルで統一感のあるデザインだと考えます。
※ 実際は、好みによって個人差はあります。
ブログデザインが重要な理由
ブログデザインにこだわる最も大きな理由は、読者が文章を読まずに離脱してしまうのを防ぐためです。
例えば、読者が離脱する理由の中には
- 「パッと見で読みづらそうだからやめる」
- 「文字ばかりで目が疲れそうだから読まない」
- 「興味が惹かれないから違う記事を読もう」
といったパターンが考えられます。
デザインがめちゃくちゃなサイトにたどり着いたら思わず「戻る」をクリックして検索結果に戻るような経験は僕を含めた多くの方が体験しているはずです。
そして、無意識のうちに離脱していた原因の1つがブログデザインだったりします。
おしゃれなデザインの要素
おしゃれなデザインといっても何から手をつけたらいいのでしょう。
ここでは誰でも実現可能な「おしゃれなデザインの要素」をご紹介します。
おしゃれなデザインの要素
- 画像/表
- 配色/装飾
- 全体の統一感
それぞれについて、解説していきます。
❶:画像/表
正直いって、動画が主流になりつつある現代において、文字だけで記事の最後まで誘導することは至難の技です。
つまり、ブログにおいて読者を飽きさせない手段の1つが画像や表なのです。画像/表を入れるだけで読者の満足度が上がるのであれば入れない理由はありません。
ブログにおすすめのフリー素材・画像サイト15選まとめ【商用利用可】
❷:配色/装飾
そして、配色や装飾がデザインに与える影響も非常に大きいです。
つまり、おしゃれに見える正しい配色や装飾を心がければ、読まれるブログにも生まれ変わります。
ただし、配色や装飾の種類が増えるほど、おしゃれなデザインにする難易度は高まるので注意してください。
❸:全体の統一感
最後に、デザイン全体を統一することでおしゃれなブログに仕上げます。
例えば、
- 画像の大きさ
- 文字の大きさ
- 文字のフォント
- 文字枠のデザイン
といった細かい部分は意味もなく色、フォント、大きさを変更する人がいますが逆効果です。
細かいところほど統一させたほうが、視覚的にもストレスを感じにくくなるので、意識して整えましょう。
おしゃれなデザインで収益アップ
おしゃれなブログデザインに整えることで、収益性アップにも期待ができます。
なぜなら、視覚的なストレスや記事の離脱率をおさえられるからです。
例えば、僕は2020年11月に、THE・THOR(ザ・トール)というWordPressテーマを導入してデザインを整えた途端に収益が発生したのは紛れもない事実でして、ブログデザインをおしゃれにすれば読者にしっかり読んでもらえるので、収益アップの可能性は高まります。
ただし、ブログを書かずにデザインばかり追求しても収益アップには繋がらないので注意です。
おしゃれなWordPressテーマ3つ

ブログを運営するほとんどの方は、WordPressを利用していると思います。
そして、何かしらのWordPressテーマを導入していると思いますが、できればSEO対策が施されていて、おしゃれなテーマを導入したいところです。
今回は、SEO対策が施されていて、おしゃれなWordPressテーマを3つご紹介します。
おしゃれなWordPressテーマ
- シンプル系:SWELL(スウェル)
- かっこいい系:ACTION(AFFINGER6)
- スタイリッシュ系:THE・THOR(ザ・トール)
シンプル系・かっこいい系・スタイリッシュ系という切り口では上記がおすすめです。
ブログにおすすめのWordPressテーマ9選【有料+無料】
ちなみに僕が使用しているのは、THE・THOR(ザ・トール)という有料テーマでして、かなり重宝しています。
THE THOR (ザ・トール)の購入方法から初期設定までを徹底解説【WordPress有料テーマ】
※ こちらの記事は検索上位を獲得しているので、Googleから一定の評価を得ている記事です。
おしゃれなブログデザインの作り方

ここからは、より具体的なおしゃれなブログデザインの作り方をご紹介します。
誰でも取り組める内容なので、気になるものを取り入れてみてください。
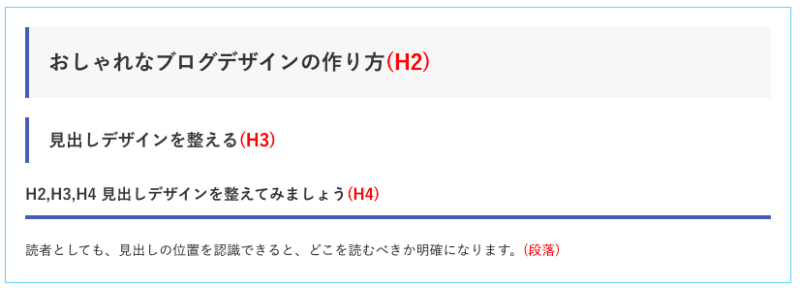
1:見出しデザインを整える
記事を書く上で最も目につくもので重要度の高いものといえば「見出し」です。
※ 見出しとは、H1、H2、H3、H4のこと。数字が小さいほど見出しの重要度が高い。
読者としても見出しの位置が確認しやすいと、どこを読むべきなのかが明確に判断できます。
コツとしては、各見出しのボリュームごとにデザインを変えておくと良いでしょう。
例えば、以下のような感じです。

このように見出しデザインを整えることで、重要度が明確に認識できるようになります。
2:吹き出しを使用する
WordPressテーマによっては、吹き出し機能を搭載していて、表示することで視覚的にも情報が入りやすくなります。
また、吹き出しでオリジナルのイラストを使えば、自分の作りたい世界観を作ることができるので、吹き出しをカスタムして使ってみましょう。
3:箇条書きでまとめる
文中で3つ以上の例をあげるときや、①〜③と番号が続くときに箇条書きでまとめると見た目もスッキリして、情報も正確に伝えられます。
例えば、僕がおすすめしたいレンタルサーバーを紹介するときは、
ではなく、
僕がおすすめするレンタルサーバーは以下の4社です。
と表示しています。
4:テーブルを使用する
文中で何かを比較するときに言葉ではなく表にすることで、視覚的にも良く正確に内容を伝えることができます。
テーブルとは、まさに表枠を表示できる機能でして、WordPressテーマによっては1クリックで表示できます。
例えば、僕がおすすめしたいレンタルサーバーを比較するときは、
| サーバー | 転送量 | バックアップ | WPインストール/無料SLL | 複数サイト | 初期費用/月額費用 | 利用者数 |
| エックスサーバー | 70GB/日(2.1TB/月) | 無料 復元に15000円かかる | 有り | 50サイト | 3000円/1000円 | とても多い(国内No.1) |
| ConoHa WING | 3.0TB/月 | 無料 復元も無料 | 有り | 無制限 | 0円/900円 | 少ない |
| mixhost | 2.0TB/月 | 無料 復元も無料 | 有り | 無制限 | 0円/980円 | 多い |
| ロリポップ! | 100GB/日(3.0TB/月) | 有料 (月300円) | 有り | 30サイト | 1500円/500円 | 多い |
>> スマホの方は横にスクロールできます
と表示しています。
5:ボックスを使用する
ボックスとは、「囲い」をつける装飾機能のことです。
ボックスは本文中でも何度か使用していますが、以下のように外枠を装飾することで、内容を目立たせることができます。
- 比較一覧にしてもOK
- 手順をまとめてもOK
- リストを並べてもOK
6:マーカーと太文字で重要度を表す
文章を書くとき、特に重要な部分にはマーカーを引いたり、太文字にして目立たせることができます。
例えば、以下のような感じです。
このようにマーカーで線を引いたり、太文字を使用することで、読者にどこが重要なポイントなのかを視覚的に伝えることが可能です。
7:適度に改行や段落を入れる
文章をストレスなく読んでもらうためには、適度に改行や段落を使うと文章にまとまりが出てきます。
また、1〜2文ごとに改行や段落を入れることで、パッと見たときにブロックごとで文章が読めるので、まとまっているように感じられます。
WordPressブログで改行と段落の使い分けと作り方を分かりやすく解説
ただし、文の途中で改行や段落を入れるのはNGです。
よく勧誘ビジネスの方々は、「。」がくる前に改行や段落を入れる人が大勢います。
改行が多い例文
正直、
文章の途中で改行や段落を入れてしまうと、
読みづらくなるので、
「。」がくるまでは改行しないでください。
上記のように、文章の途中で改行や段落を入れてしまうと読みづらくなるので「。」がくるまでは改行や段落はしなくて大丈夫です。
8:一文を長くしすぎない
文章は、一文を長くしすぎると読みづらくなってしまいます。
コツとしては、「一文を結論ファースト」でまとめることです。
ただし、説明が必要なときは読者が理解できるように言葉を尽くして説明しましょう。
僕のブログでは度々紹介しているのですが、PREP法に沿って書くのもひとつのコツといえます。
PREP法
- 結論を提示する
- 理由を説明する
- 具体例を出す
- 結論をまとめる
※ PREP法:Point(結論) → Reason(理由) → Example(具体例) → Point(結論)の4つに沿って、相手に情報を伝えるテクニックのこと。
ブログ記事の書き方を分かりやすく解説!初心者でも悩まず書く方法
9:画像の配置を統一する
画像は配置する場所を統一することで、読者のストレスを緩和することができます。
なぜなら、画像の配置に一貫性があると、読者は一定のリズムを感じながら記事を読むことができるからです。
例えば、当ブログでは「H2見出しの下」に必ず画像を1枚入れるようにしています。
そして、画像のテイストが統一されることで、違和感が消えて文章に集中してもらうことができます。
10:画像サイズを統一する
画像続きですが、サイズも統一しておくとデザインとして見栄えが良くなります。
例えば、当ブログでは「1,200×720」で統一しています。
11:ボタンテキストを使う
文中に設置するリンクをボタンテキストに切り替えることで見栄えだけではなく、クリック率もアップする効果があります。
例えば、以下のようなボタンは目立ちやすくデザインとしてもおしゃれに表示されます。
WordPressテーマによっては1クリックで表示することができます。
また、リンクを設置すればリンクボタンにも切り替えられるので便利です。
12:リンクの色を統一する
リンクボタンと違って、テキストリンクはテキストに直接リンクを設置するものです。
また、リンクの色を統一しておくことで、読者がリンクであることを認識し判断できるようになります。
当ブログでは、Googleのリンク色に合わせて「#1a0dab」にしています。
13:デカ文字と顔文字は使わない
フォントサイズが大きなデカ文字は、どうしても使わないといけないとき以外は極力使わないほうが無難でしょう。
なぜなら、記事全体のまとまりを崩してしまうからです。
また、デカ文字と同様に顔文字もあまり使わないほうが無難です。(^ ^)
14:文字フォントを統一する
文中の文字フォントは統一しましょう。
たまに強調したい箇所の文字フォントを変更している人がいますが、正直いって読みづらいので太文字にするかマーカーを引いて強調させるのが無難です。
なお、漢字がたくさん入っている文章は非常に読みにくいので、「ひらがな・カタカナ・漢字・数字・アルファベット」などをバランスよく配合した文章を意識しましょう。
一般的に「漢字:ひらがな = 3:7」の配合が最も読みやすく美しい文章になるといわれています。
15:広告リンクを貼りすぎない
ブログに広告リンクを設置する場合は、必要なタイミングでのみ貼りましょう。
たまに各見出しの終わりにバナー広告を設置しているブログを見かけます。
収益を得るために広告をたくさん貼りたくなる気持ちは分かりますが、無闇に広告を貼りすぎると、おしゃれなブログから遠ざかってしまうので注意してください。
おしゃれデザインのブログ3選

最後に、おしゃれデザインで参考になるブログを3つご紹介します。
- 初心者向け:manablog
- 中級者向け:サルワカ
- 上級者向け:monograph
今回は初心者向けから上級者向けに選別しましたが、どれも参考になるブログなので全てチェックしてみてください。
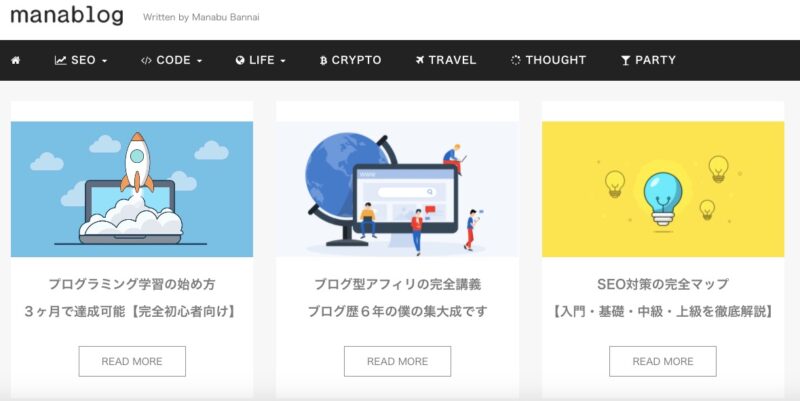
①:manablog

まず、有名な個人ブロガーマナブさんのブログをご紹介します。
余計な装飾が削ぎ落とされたミニマルなオリジナルデザインでして、テンプレート自体はマナブさん自身が販売しています。
ブログ初心者をはじめ上級者までもが参考にしているデザインなので、要チェックです。
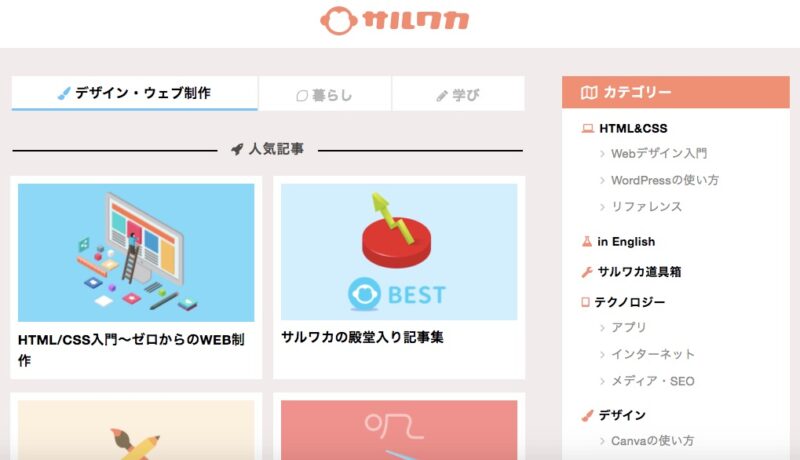
②:サルワカ

続いては、おしゃれなブログといえば、サルワカさんのブログをご紹介します。
落ち着いた雰囲気がおしゃれ感を漂わせる洗練されたデザインでして、色合いやフォント、構造などシンプルながら真似をしたくなる落ち着いた設計になっています。
デザイン面においてはぜひ参考にしたいブログ代表です。
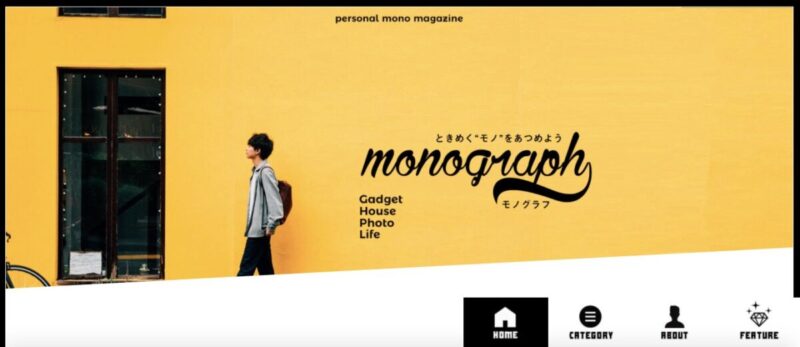
③:monograph

最後にガジェットブロガーとして有名な堀口さんのブログをご紹介します。
初心者には真似のできない作り込まれたトップページは誰でも憧れるデザインのひとつです。
初心者には難しいと思いますが、それでも参考になる部分はたくさんあるので、一度のぞいてみてください。
まとめ:おしゃれなブログデザインでアクセス数を伸ばそう!

今回は、初心者でもできるおしゃれなブログデザインの作り方について解説してきました。
おしゃれなブログデザインの作り方
- 見出しデザインを整える
- 吹き出しを利用する
- 箇条書きでまとめる
- テーブルを使用する
- ボックスを使用する
- マーカーと太文字で重要度を表す
- 適度に改行を入れる
- 一文を長くしすぎない
- 画像の配置を統一する
- 画像サイズを統一する
- ボタンテキストを使う
- リンクの色を統一する
- デカ文字と顔文字は使わない
- 文字フォントを統一する
- 広告リンクを貼りすぎない
上記のことを意識するだけで、ブログをおしゃれなデザインに仕上げることができます。
何より初心者は、まず記事を書いていくことに集中しましょう。
ブログ記事の書き方を分かりやすく解説!初心者でも悩まず書く方法
今回は以上です。
ブログを始めたい方へ
このブログでは「会社に依存しない生活を送りたい方」「第2の収入窓口を作って生活を今より豊かにしたい方」「個人で稼ぐ力を身につけたい方」に分かりやすく丁寧にブログ運営に関する有益な情報やノウハウ、問題の解決策をご紹介しています。
ブログをこれから始める方は、下記の記事が参考になります。
● 完全初心者向けブログの始め方マニュアル【収益化まで徹底解説】
また、初心者向けに10分でできるWordPressブログの立ち上げ方法もご紹介しています。
● WordPressブログの始め方【初心者でも最短10分の作り方】
ぜひ、この機会にブログ開設を検討してみてください。
関連記事
❶ おすすめレンタルサーバー7選を徹底比較【WordPress対応】
❷ ブログにおすすめのWordPressテーマ9選【有料+無料】
❸ アフィリエイト初心者におすすめの定番ASP11社を紹介【全て無料登録できます】
というわけで、
今回は「おしゃれなブログデザインの作り方を初心者向けに解説【15のコツ】」をまとめてみました。
最後まで記事を読んでいただき、ありがとうございます。