こんな悩みを解決するために、WordPressの改行と段落の使い分けと作り方をご紹介します。
本記事の内容
- 改行と段落の使い分け
- 改行と段落の作り方
- 改行と段落で読みやすくするコツ
僕は過去に周りと同じように記事を書いても、なぜか自分の記事は読みづらいという疑問に直面した経験があります。
その中でひとつ気づいたことは、文中の改行や段落が記事の読みやすさに影響しているということでした。
改行や段落の使い方は筆者の自由ですが、ユーザビリティの向上につながることを考えればとても重要な要素です。
読みやすい文章はユーザーにとってもメリットが多く、途中離脱や滞在時間を改善できるので間接的にはSEOにも有利に働きます。
それでは、さっそく見ていきましょう。
\当サイトも使っているWPテーマ/
WordPressで改行と段落の使い分け

まず、一般的な改行や段落の違いについて解説します。
- 改行:文章を区切って行を変えること
- 段落:文章を複数に区切って構成すること
さらに具体的に説明すると「改行」は句点「。」などで生じる区切り、「段落」は内容で区切る文脈上の区切りです。
これらは文章が長いから区切るのではなく、ちゃんと意味を持って改行や段落を使う必要があります。
これらを踏まえた上で改行と段落を使い分けるには、読者目線で考える必要があるということです。
例えば、改行は行間を空けずに行を変えるため、改行だけで長文を続けてしまうと文字だらけで読みにくいものになってしまいます。
特にスマホで表示される文章は1行あたりの表示文字数が少ないため、改行を多用すると画面が文字だらけになってしまったり、中途半端な位置で文が区切られてしまうなど、ユーザーに余計な圧迫感やストレスを与えてしまうことになりかねません。
一方で、段落は1行文の行間が空くため、ユーザーにとっての圧迫感やストレスは軽減されます。
なので、改行はあまり使わず段落を使うことをおすすめします。
WordPressで改行と段落の作り方

ここからは、実際にWordPressで改行と段落の作り方をご紹介していきます。
以下の表に改行と段落の表示方法をまとめてみました。
| 区切り | 入力キー | HTMLソース |
| 改行 | Shift + Enter | 〇〇〇<br /> |
| 段落 | Enter | <p>〇〇〇</p> |
「入力キー」とは、キーボードのキーを表しています。また「HTMLソース」とは、エディタ画面で表示するための言語のことです。
改行の作り方
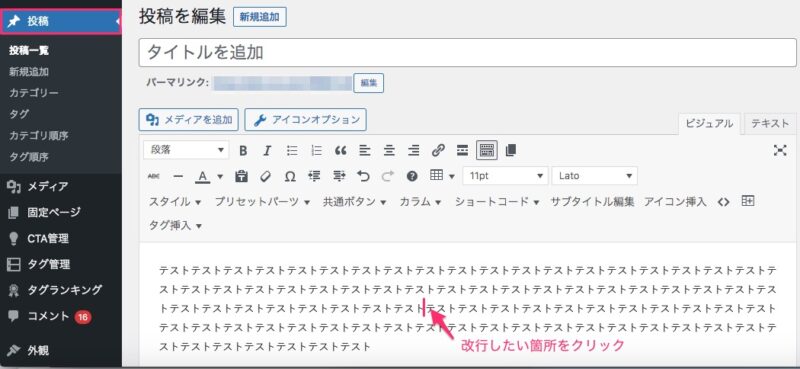
WordPress管理画面の左メニュー「投稿」から記事を作成し、文章の中で改行したい箇所をクリックします。

「Shift」キーを押しながら「Enter」キーをクリックすると改行が挿入されます。

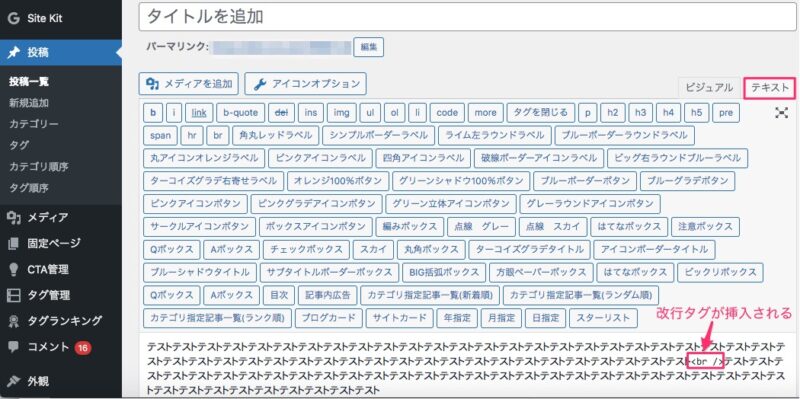
または、以下のように「テキスト」タブを開いて改行したい箇所に「<br/>タグ」を挿入すると改行ができます。

※ 画像はクラシックエディター(旧エディター)によるものですが、グーテンベルク(ブロックエディター)でも同様の操作で行えます。
段落の作り方
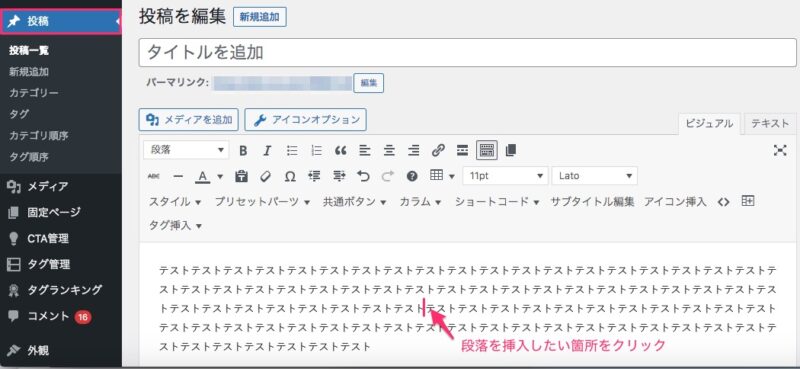
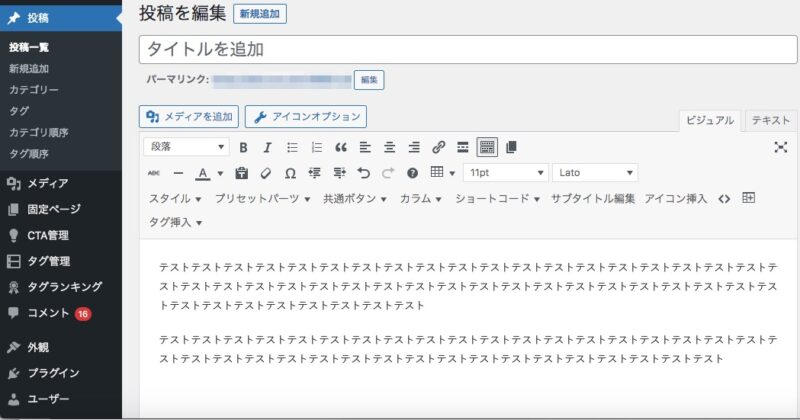
先ほどの改行と同様に段落を挿入したい箇所をクリックします。

「Enter」キーをクリックすると文章を段落で区切ることができます。

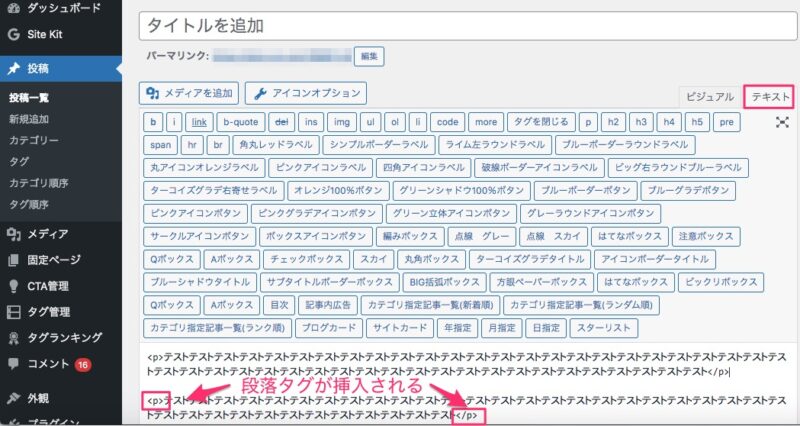
または、以下のように「テキスト」タブを開いて段落を入れたい文の前後に「<p>〜</p>」を挿入すると段落が入れられます。

※ 画像はクラシックエディター(旧エディター)によるものですが、グーテンベルク(ブロックエディター)でも同様の操作で行えます。
改行できないときの対処法
もしも改行ができない場合は、WordPress内で自動整形が行われている可能性があります。
自動整形を無効にするにはプラグインで解決できるので、以下の方法を参考にしてみてください。
自動整形を無効にする方法
- まず、「TinyMCE Advanced」というプラグインをインストールしたら、WordPressの管理画面から「設定」→「TinyMCE Advanced」をクリックします。
- 下にスクロールすると「高度なオプション」という項目があるので、その中にある「段落タグの保持」にチェックを入れます。
- チェックが入れば無効にすることが可能になります。
改行と段落で記事を読みやすくするコツ

最後に、改行と段落で記事を読みやすくするコツをご紹介します。
ブログで改行や段落を使うことは、ユーザビリティの観点からも重要です。
ブログは長文コンテンツのため、より簡潔で読み流しができるような構成であればユーザビリティが上がり、サイトのコンバージョンにも繋がります。そこで、ポイントになるのが改行や段落をうまく使ってユーザーにとって読みやすい文章にすることです。
①:1〜2文ごとに段落を挿入する
改行を多用すると文章が詰まってしまい、文字だらけの読みにくい文章になってしまいます。
特にスマホで見ると文字で埋め尽くされてしまうので、ユーザーのストレスに直結します。
できれば、1〜2文ごとに段落を挿入することでユーザーにとって読みやすい文章を心がけましょう。
②:文章のテンポを調整する
改行も段落も長く続くと単調で読みにくい文章になってしまう特徴があります。
その場合はテキストだけを続けるのではなく、文章にテンポをつけると良いでしょう。
具体的には、
- 見出し
- 図・表
- 写真・イラスト
- ボックス・囲み
- 吹き出し・箇条書き
といった要素をうまく活用すると、文章にテンポが生まれて読者がストレスなく読める文章になります。
目安としては、1つの文章のかたまりが2〜3個続くごとに上記の要素を取り入れてみてください。
③:1文あたり60文字程度におさめる
改行や段落を使うにしても、1文は60文字程度が理想です。
それよりも長くなると、文章が複雑になり読みにくい文章になってしまいます。
60文字はスマホで見た場合でも2〜3行の文章に収まりますが、4行以上の文章をスマホで見ると圧迫感を感じてユーザーは離脱してしまうかもしれません。
④:スマホからの見え方を意識する
最近は、PCからよりもスマホからの閲覧数が増えました。これは時代の流れかもしれません。
つまり、多くの人はWordPressをPCで執筆していますが、記事を読んでいるユーザーのほとんどはスマホで見ているということになります。
なので、記事を作成するときはPCよりもスマホでどう見えるのかを意識しながら、改行や段落を適切に使い分けましょう。
⑤:読者ファーストで考える
改行や段落の使い分けは大事ですが、最も大切なのが読者ファーストで考えるということです。
改行や段落に使い方やルールはありませんが、読者にとって最も読みやすい状態を考えて使い分けてください。
まとめ:WordPressブログの改行や段落は読者を思って使おう!

今回は、WordPressの改行と段落の使い分けと作り方についてご紹介してきました。
本記事の内容をおさらいしましょう。
改行と段落の使い分け
- 改行:文章を区切って行を変えること
- 段落:長い文章を複数に区切って構成すること
改行と段落の表示方法
| 区切り | 入力キー | HTMLソース |
| 改行 | Shift + Enter | <br /> |
| 段落 | Enter | <p>〇〇〇</p> |
改行・段落は文章を読みやすくするためにとても重要な要素ですが、何よりも読者を一番に考えて使いましょう。
改行と段落の使い方がわかったら早速試してみてください。
今回は以上です。
ブログを始めたい方へ
このブログでは「会社に依存しない生活を送りたい方」「第2の収入窓口を作って生活を今より豊かにしたい方」「個人で稼ぐ力を身につけたい方」に分かりやすく丁寧にブログ運営に関する有益な情報やノウハウ、問題の解決策をご紹介しています。
ブログをこれから始める方は、下記の記事が参考になります。
● 完全初心者向けブログの始め方マニュアル【収益化まで徹底解説】
また、初心者向けに10分でできるWordPressブログの立ち上げ方法もご紹介しています。
● WordPressブログの始め方【初心者でも最短10分の作り方】
ぜひ、この機会にブログ開設を検討してみてください。
関連記事
❶ おすすめレンタルサーバー7選を徹底比較【WordPress対応】
❷ ブログにおすすめのWordPressテーマ9選【有料+無料】
❸ アフィリエイト初心者におすすめの定番ASP11社を紹介【全て無料登録できます】
というわけで、
今回は「WordPressブログの改行と段落の使い分けと作り方を分かりやすく解説」をまとめてみました。
最後まで記事を読んでいただき、ありがとうございます。




