こんな疑問にお答えします。
この記事では、WordPressで用意すべき固定ページと作り方を解説します。
本記事の内容
- WordPressで用意すべき固定ページについて
- WordPressで用意すべき固定ページの作り方
あなたはサイトに「お問い合わせフォーム」や「プライバシーポリシー」を設置していますか?
ブログはコンテンツこそメインではありますが、記事コンテンツ以外にも用意すべきページがいくつか存在します。
そこで今回はブログを始めるときに用意したい固定ページをご紹介しつつ、作り方も解説していきます。
それでは、さっそく見ていきましょう。
\当サイトも使っているWPテーマ/
WordPressで用意すべき固定ページについて

まず、固定ページについて簡単に説明します。
| 項目 | 固定ページ | 投稿 |
| 特徴 | ページ単体で完結できるコンテンツ作成に向いている。 | ブログのメインとなる要素である。 |
| できること |
|
|
| できないこと |
|
|
まとめると、以下のような感じです。
- 「投稿」はカテゴリーやタグによりページ同士をジャンル分けして一覧表示することができる
- 「固定ページ」はカテゴリーやタグといった概念がなく、ページ単体で独立している
結論として、WordPressで用意すべき固定ページは4つあります。
※ 必ずしも必要というわけではなく、ご自身のサイトに合わせて必要なページを作成してください。
WordPressで用意すべき固定ページ
- プロフィール
- サイトマップ
- プライバシーポリシー
- お問い合わせ
これらを1つずつ、解説していきます。
①:プロフィール (自己紹介)
まず1つ目は、ブログの信頼性や集客力を高めるためにプロフィールを作成しましょう。
なぜなら、読者としてもあなたが何者なのか分からない限り、記事内容を100%信頼することは困難だからです。
プロフィールで自分をアピールする
人は好意を抱く生き物なので、興味が湧くと深く感情移入しやすいです。
ブログでも気になる記事があれば、「どんな人がこの記事を書いたのだろう。」と気になります。
匿名でもOKなのでニックネームや趣味などを書いておくと、読者の不安や心配を解消することができます。
プロフィールで信頼性をサポートする
プロフィールはご自身の強みをアピールすることができる場所なので、信頼性をサポートしてくれます。
例えば、明らかに太っている人から「このサプリを飲むと痩せるよ!」と言われても誰も信用しませんが、プロフィールでこれまでのダイエット経験や実績データを紹介すると信頼性がある状態で記事を読んでいただけます。
プロフィールで目的やコンセプトを伝える
ブログの目的やコンセプトは、記事ごとに記載する訳にはいきません。
「何を専門に書いているのか」「何をコンセプトにしているのか」が前提として分かっていると、読者も意図が明確になりブログのファンになりやすくなります。
②:サイトマップ
2つ目は、サイトマップを設置しましょう。
サイトマップには、
- 検索エンジンに最適な「xmlサイトマップ」
- ユーザーに最適な「サイトマップ」
があります。今回ご紹介するサイトマップは、ユーザーに最適なサイトマップのことです。
ブログの記事数が増えてくると関連記事にたどり着くのが難しくなるため、サイト構成が分かるサイトマップがあると便利です。
それに、ユーザーが必要としている記事にたどり着きやすくなるため、離脱防止にもなりますし、ユーザーにも優しい設計だといえます。
③:プライバシーポリシー・免責事項
3つ目は、プライバシーポリシーを設置しましょう。
ブログに広告を掲載したり、お問い合わせフォームやアクセス解析などのツールを導入する場合に必要です。
また、ブログのコメント機能やお問い合わせフォームでは、ユーザーの名前やメールアドレスを取得するため、これらの個人情報をどのように利用するかを明記しなければいけません。
そして、「GoogleアドセンスやGoogleアナリティクス」では、プライバシーポリシーに記載するように定められています。
ブログのプライバシーポリシー・免責事項の作り方と設置方法【コピペOK】
④:お問い合わせフォーム
4つ目は、お問い合わせフォームを設置しましょう。
お問い合わせフォームを用意する理由は、万が一の連絡先窓口を用意するためです。
例えば、意図せず著作権を侵害してしまっている場合、お問い合わせフォームがあれば当事者間で話し合って解決できる可能性がありますが、何も無いと法的処置を取られるかもしれないので、必ず設置しておきましょう。
WordPressお問い合わせフォームの作り方を初心者向けに解説
WordPressで用意すべき固定ページの作り方

ここからは、WordPressで用意すべき固定ページの作り方を解説していきます。
固定ページの作り方(3ステップ)
- 固定ページの作成
- パーマリンクの設定
- 固定ページのリンクの追加
今回は普段使っている「投稿」ではなく「固定ページ」という機能を使って作成します。
※ 固定ページは「投稿一覧」の中に表示されないため、メニューバーなどに配置する必要があります。
手順①:固定ページを作成する
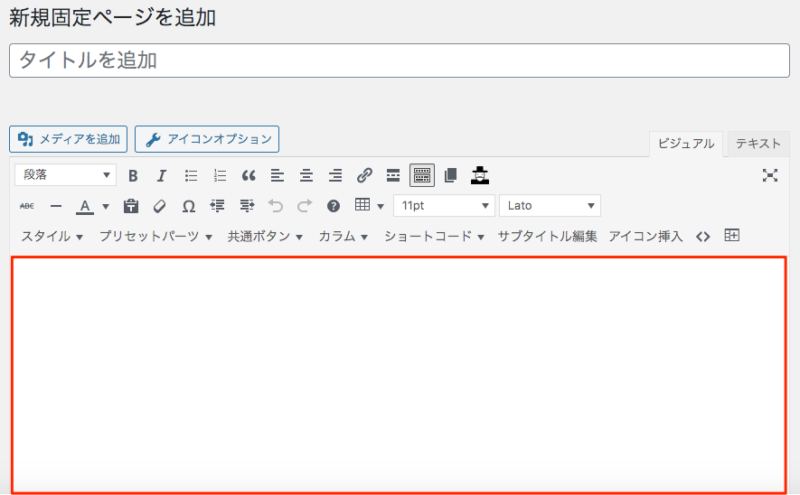
まず、固定ページの作成は管理画面上から行います。
WordPress左側メニュー「固定ページ」にカーソルを合わせて、「新規追加」をクリックします。

エディタが表示されるので、投稿記事と同じ方法でページを作成します。

手順②:パーマリンクを設定する
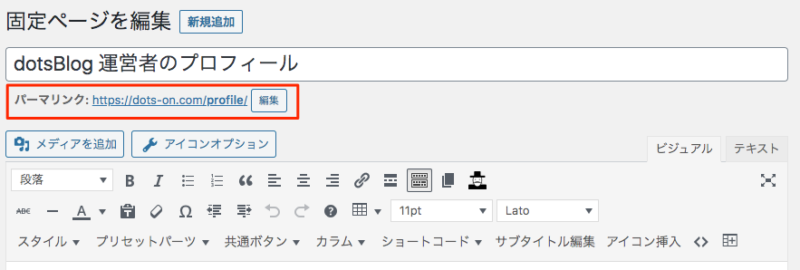
ページを作成したら、パーマリンクの変更も忘れずに行いましょう。
僕が利用しているWordPressテーマ「THE・THOR(ザ・トール)」においては、タイトル下の「パーマリンク – 編集」をクリックします。

手順③:固定ページのリンクを追加する
最後に、ブログ内にメニューバーを作成して固定ページのリンクを追加します。
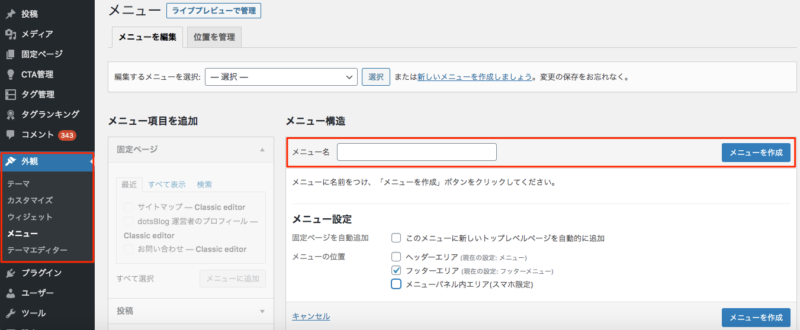
WordPress左メニュー「外観」にカーソルを合わせて、「メニュー」をクリックします。
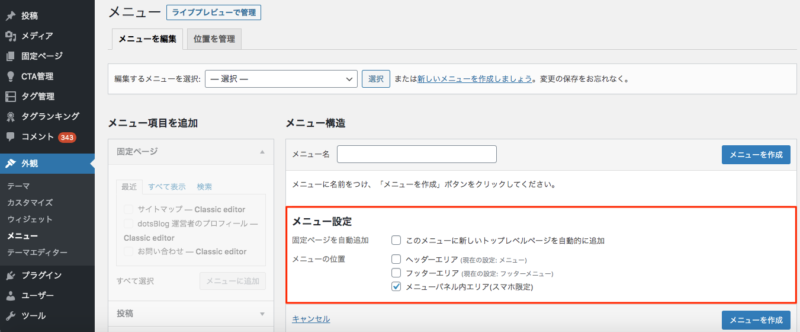
メニュー画面が表示されたらメニュー名に任意の名前を入力します。

「メニュー設定」で表示させたい場所にチェックを入れて「メニューを作成」をクリックします。

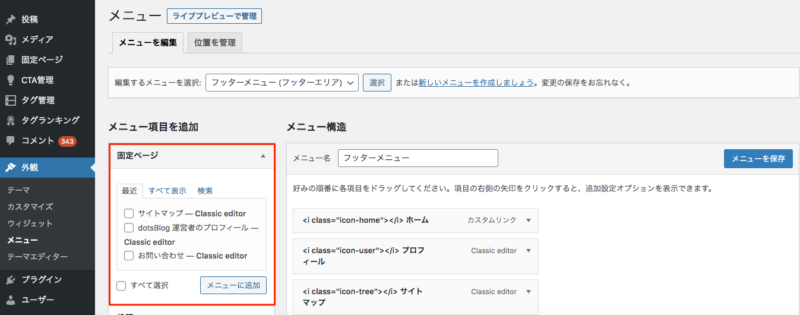
メニューの項目を指定するので「メニュー項目を追加」から追加したい固定ページにチェックを入れて「メニューに追加」をクリックします。

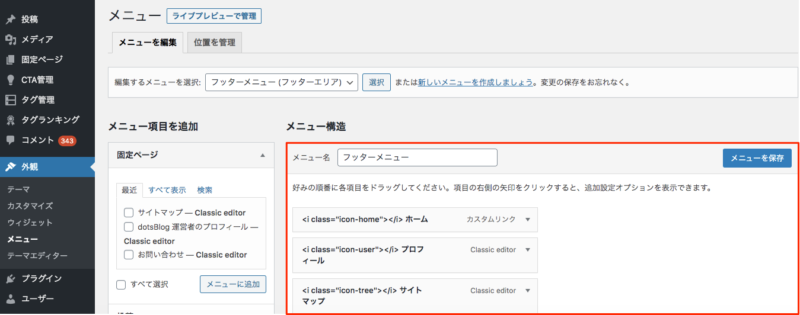
設定が完了したら「メニューを保存」をクリックします。

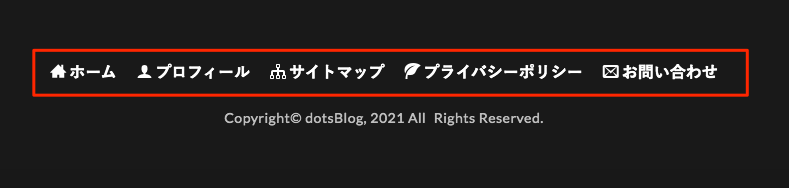
実際にページにアクセスして、指定したエリアにメニューが表示されて入れば設定完了です。

※ WordPressテーマによってメニューの表示位置が異なるので、実際にメニュー追加してみて、どこに表示されるのか確認してください。
まとめ:固定ページを設置したら記事作成に集中しよう!

今回は、WordPressで用意すべき固定ページと作り方を解説してきました。
とにかく、今回ご紹介した4つの固定ページ(プロフィール、サイトマップ、プライバシーポリシー、お問い合わせフォーム)は重要です。
なぜなら、ブログの信頼性や利便性、トラブル回避や問題解決に役立つからです。
固定ページは後回しにされがちですが簡単にサクッと作れますので、今回ご紹介した固定ページの作り方を参考に作成してみてください。
固定ページが作成できたら、記事作成に集中しましょう。
今回は以上です。
ブログを始めたい方へ
このブログでは「会社に依存しない生活を送りたい方」「第2の収入窓口を作って生活を今より豊かにしたい方」「個人で稼ぐ力を身につけたい方」に分かりやすく丁寧にブログ運営に関する有益な情報やノウハウ、問題の解決策をご紹介しています。
ブログをこれから始める方は、下記の記事が参考になります。
● 完全初心者向けブログの始め方マニュアル【収益化まで徹底解説】
また、初心者向けに10分でできるWordPressブログの立ち上げ方法もご紹介しています。
● WordPressブログの始め方【初心者でも最短10分の作り方】
ぜひ、この機会にブログ開設を検討してみてください。
関連記事
❶ おすすめレンタルサーバー7選を徹底比較【WordPress対応】
❷ ブログにおすすめのWordPressテーマ9選【有料+無料】
❸ アフィリエイト初心者におすすめの定番ASP11社を紹介【全て無料登録できます】
というわけで、
今回は「WordPressで用意すべき固定ページと作り方を初心者向けに解説」をまとめてみました。
最後まで記事を読んでいただき、ありがとうございます。




