こんな悩みにお答えします。
この記事では、WordPressが選ばれる理由とおすすめの使い方について解説します。
本記事の内容
- WordPressについて
- WordPressが選ばれる理由
- WordPressの使い方
WordPressは初心者でも簡単にサイトを作ることができる大人気のソフトウェアですが、やや機能性が複雑なことから導入ハードルが高いような気がします。
実際に利用するならレンタルサーバー契約や独自ドメイン取得、簡単なコーディングなども必要になります。
しかし、この記事を参考にすれば誰でも簡単にWordPressが開設できるので、ぜひ最後まで見ていただければ幸いです。
それでは、さっそく見ていきましょう。
\当サイトも利用するレンタルサーバー/
WordPress(ワードプレス)について

WordPressは、ホームページやブログを簡単に開設して運用できるソフトウェアとして国内Webサイトの65%以上が利用しています。
初心者にとって難しいと感じるプログラミングコードなども、WordPressでは必要ないので、初心者でも本格的に運営できる優れものです。
WordPressとは?初心者向けにメリットとデメリットを分かりやすく解説
はじめに、WordPressを始める流れについてご紹介します。
WordPressを始めるには、WordPressをサーバーへインストールする必要があるのですが、独自サーバーを用意してWordPressをインストールするのは初心者にとって難易度高めなので、レンタルサーバーの利用をおすすめします。
エックスサーバー ![]() のような「WordPressクイックスタート」機能を利用すれば「レンタルサーバー契約・ドメイン取得・WordPressインストール」をわずか10分程度で完了できるので、時間がない方もぜひ活用してみてください。
のような「WordPressクイックスタート」機能を利用すれば「レンタルサーバー契約・ドメイン取得・WordPressインストール」をわずか10分程度で完了できるので、時間がない方もぜひ活用してみてください。
WordPress(ワードプレス)の始め方を初心者向けに分かりやすく解説【最短10分】
他にもWordPressに最適化されたレンタルサーバーをまとめてみたので、参考にしていただければ幸いです。
悩んでいる人 「WordPressを利用するのにサーバーが必要です。おすすめのレンタルサーバーはありますか?何社か比較できると嬉しい。」 こんな悩みにお答えします。 この記事を読んでいるあなたは[…]
WordPressが選ばれる理由

それでは、WordPressが選ばれる理由について解説していきます。
「WordPressが人気の理由なんて知ってるよ!」という方は飛ばしていただいてOKです。
WordPressが選ばれる理由
- 誰でも簡単にサイトが作れる
- コンテンツの運用管理が簡単に行える
- プロ並みのデザインに仕上げられる
- プラグインで機能を追加できる
- SEOに強い構造になっている
- サイト構成を自在にカスタマイズできる
1つずつ、詳しくみていきましょう。
①:誰でも簡単にサイトが作れる
先ほどから簡単に説明していますが、通常のWebサイトを作成する場合は、HTMLやCSS、JavaScriptといったプログラミングスキルが必要になります。さらに管理画面からコンテンツを管理しようとすると、PHPなどのプログラミングスキルも必要です。
本来、Webサイトを1から作るならプログラミングの勉強が必要なので、諦めてしまう方はほとんどだと思います。
しかし、WordPressを使うとプログラミングスキルのない初心者でも簡単にサイトが作れます。
②:コンテンツの運用管理が簡単に行える
WordPressはCMSの一つでして、コンテンツの管理機能も優れています。
※ CMSとはコンテンツマネジメントシステムの略称でして、HTMLやCSSの知識がなくてもWEBサイトの管理・更新ができるシステムのこと。
WordPressでブログを運営するなら、管理画面で記事を書いて公開ボタンを押すだけでOK。
カテゴリーやタグなどの細かい設定もできるので、本格的にブログを運営することができます。
③:プロ並みのデザインに仕上げられる
WordPressには、「テーマ」と呼ばれるデザインテンプレートが存在します。
※ WordPressテーマは、ブログやWEBサイトのデザインや機能をカスタムすることができるというもの。
WordPressテーマは世界中のクリエイターが公開しているので、おしゃれなテーマやSEOに強いテーマなど、ご自身にあったテーマを選ぶだけでプロ並みのデザインに仕上げることができます。
ブログにおすすめのWordPressテーマ9選【有料+無料】
④:プラグインで機能を追加できる
WordPressは「プラグイン」と呼ばれるものを追加することで、機能を拡張したりカスタマイズすることができます。
例えば、スマホにアプリをインストールしたり、Chromeの拡張機能のようなイメージです。
プラグインは「インストール」して「有効化」するだけなので、個人でプログラミングコードを編集するよりもリスクが少なく正確に運用できます。
WordPressに導入すべきおすすめプラグイン13選【必要最低限でOK】
⑤:SEOに強い構造になっている
WordPressはインストールして記事を投稿した時点でSEO対策を意識した設計になっているので、初心者でも簡単にSEOに強いサイトが作れます。
さらに、先ほどご紹介したWordPressテーマによってはSEO対策が強化されたものもあるので、SEO対策を強化したい方は僕がこのサイトで利用しているようなテーマを選択することをおすすめします。
THE THOR(ザ・トール)の評判レビューと口コミまとめ【WordPressテーマ】
\当サイトも使っているWPテーマ/
⑥:サイト構成を自在にカスタマイズできる
WordPressは無料ブログサービスと比べられることが多いのですが、最終的に選ばれる理由には「圧倒的なカスタマイズ性の高さ」にあります。
例えば、無料ブログサービスだとカスタマイズできる範囲が制限されているため、自由度がありません。
しかし、WordPressであれば自由自在にカスタマイズできるので、読者視点で考えた記事やアフィリエイト記事を書くことができます。
WordPressと無料ブログはどっちがいいの?メリットやデメリットを徹底比較
WordPressの使い方

ここからは、WordPressの使い方について解説していきます。
WordPressをインストールした方は、以下の手順で実際にログインしてみてください。
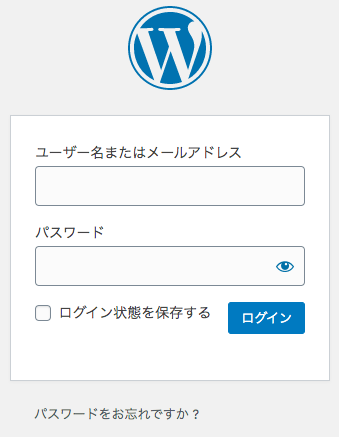
まず、サイトURLの末尾に「/wp-login.php」をつけるとWordPressのログイン画面が表示されます。
■ http(s)://サイトURL/wp-login.php
または、
■ http(s)://サイトURL/wp-admin/
ログイン画面にアクセスできたら、インストール時に作成した「ユーザー名(またはメールアドレス)」と「パスワード」を入力してログインします。

WordPressにログインできない場合は「WordPressにログインできない原因と解決策を分かりやすく解説」にて原因と解決策をまとめているので、参考にしてみてください。
WordPressテーマを導入する
WordPressにログインできたら、WordPressテーマを導入しましょう。
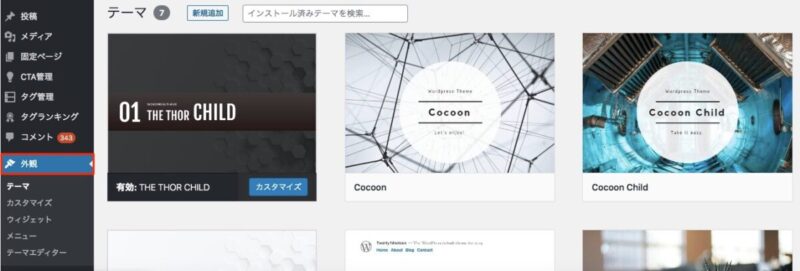
WordPress管理画面左メニュー「外観」をクリックします。

「テーマ」を選択したら「新規追加」をクリックします。

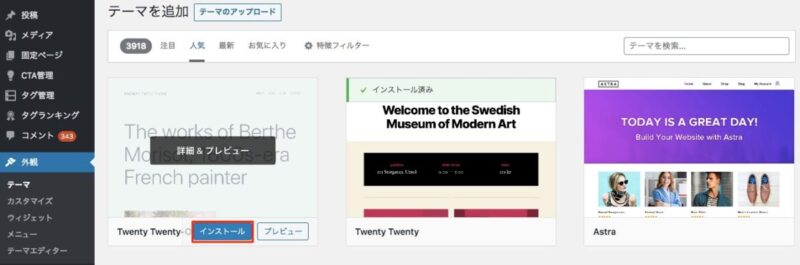
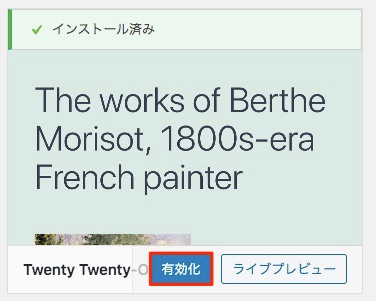
無料テーマがたくさん表示されるので、好きなテーマを選択して「インストール」をクリックします。
※ ちなみに、WordPressの管理画面からインストールできるテーマは「公式テーマ」と呼ばれるもので、それぞれ決まったテンプレートで作られているため、デザインこそ異なるものの機能としてはほとんど変わりません。

インストールしたら「有効化」をクリックして完了です。

公式テーマはセキュリティの観点から安全ではありますが、カスタマイズを自分で行わなければならないので、初心者が本格的にカスタマイズを行うにはハードルが高いです。
一方で当ブログが利用しているような有料テーマは、管理画面からクリック操作で自由自在にカスタマイズできるので「すぐにブログを書きたい方」や「複雑な設定はごめんだ」という方におすすめ。
また、テーマによってSEO最適化の程度が異なるので、SEO対策をしっかり行いたい方は、THE・THOR(ザ・トール)というWordPressテーマをおすすめします。(当ブログも使用中!)
当ブログのトップページデザインが気になる方は、以下のレビュー記事も参考にしてみてください。正直、最強のWordPressテーマです。
THE THOR(ザ・トール)の口コミ・評判レビューまとめ【WordPressテーマ】
プラグインをインストールする
WordPressテーマを導入したら、プラグインをインストールしましょう。
プラグインは、WordPressに機能を追加したり、WordPressをカスタマイズするための拡張機能です。
まずは、記事の読みやすさを高めるために「目次」のプラグインをインストールしてみましょう。
なぜなら、記事導入部分に目次を入れることで全体像を伝えられるので読者が記事を読みやすくなるからです。
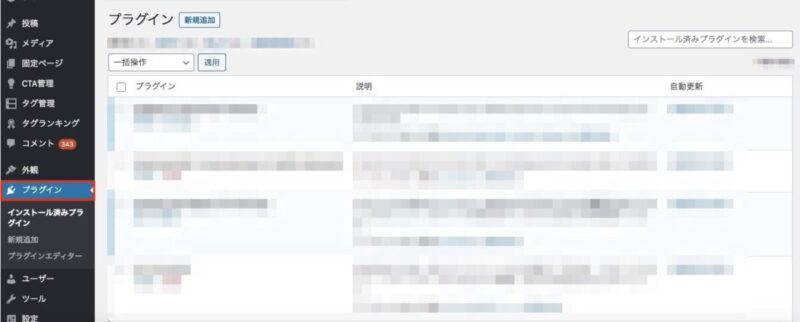
WordPress管理画面左メニュー「プラグイン」をクリックします。

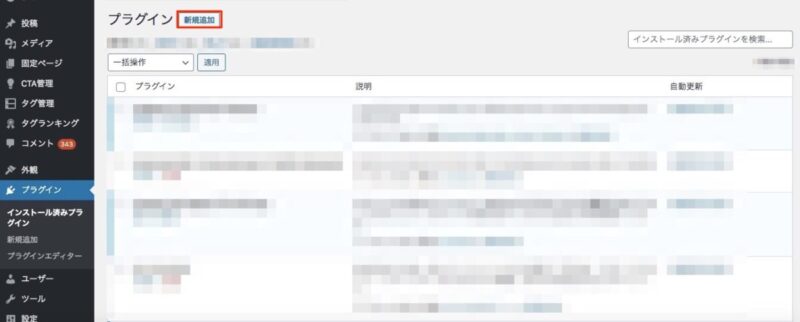
「プラグイン」を選択したら「新規追加」をクリックします。

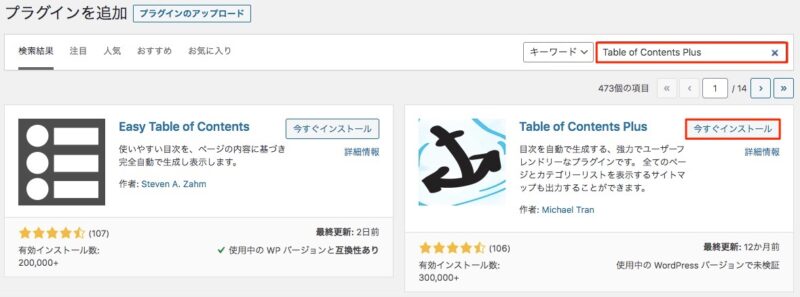
目次を導入するには「Table of Contents Plus」というプラグインをインストールして「有効化」すればOKです。

あとは自動で目次が表示されるように設定するだけです。
基本的に追加したいプラグインを選択して「インストール」→「有効化」するとプラグインがアクティブ状態になります。
ただし、プラグインを追加しすぎると不具合やページの読み込み速度が遅くなる原因になってしまいます。
僕が利用するWordPressテーマ「THE・THOR(ザ・トール)」であれば、プラグインは不要なのでサイトが重くなることもなく、あらゆる障害を回避できます。
THE THOR (ザ・トール)の購入方法から初期設定までを徹底解説!【WordPress有料テーマ】
固定ページを設定する
WordPressでブログやサイトのトップページを作成したら、固定ページも設定しましょう。
固定ページは、メニューやカテゴリー、お問い合わせフォームやプライバシーポリシーを作る機能です。
ブログ運営で必要なページとして、以下の4つを作成することをおすすめします。
- プロフィール(自己紹介)
- サイトマップ
- プライバシーポリシー・免責事項
- お問い合わせフォーム
WordPressで用意すべき固定ページと作り方を初心者向けに解説
パーマリンクを設定する
パーマリンクは、WordPressの中でも重要な設定になります。
途中で変更したりすると、これまでの評価が無効になりかねないので最初に設定しておきましょう。
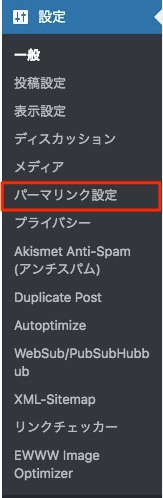
WordPress管理画面左メニュー「設定」を選択して「パーマリンク設定」をクリックします。

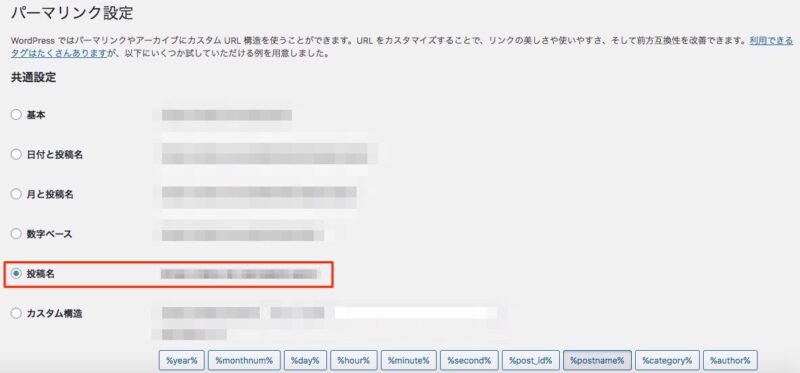
パーマリンクの共通設定画面が表示されたら「投稿名」を選択して「変更を保存」をクリックします。

これで、パーマリンクの共通設定は完了です。
タイトルとキャッチフレーズを設定する
WordPressでブログやサイトを作成する上でタイトルとキャッチフレーズの設定は必須です。
サイトの公開後もタイトルとキャッチフレーズを変更することは可能ですが、ある程度アクセスされるようになってから変更するとユーザーを混乱させるので、タイトルに関しては最初に決めて変更しないほうが良いです。
ブログ名(ブログタイトル)の決め方を初心者向けに分かりやすく解説
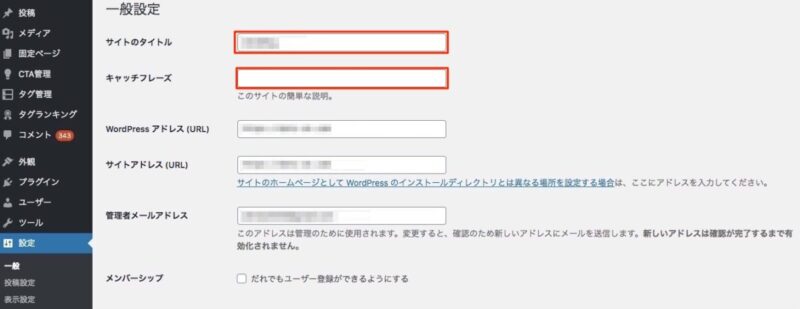
WordPress管理画面左メニュー「設定」を選択して「一般」をクリックします。

1番上にある「サイトのタイトル」と「キャッチフレーズ」を変更します。

変更したあとは、画面下部にある「変更を保存」をクリックして完了です。
メニューを設定する
先ほど紹介した固定ページにはメニューを設定しましょう。
メニューを設置することで、ユーザーがサイト内を巡回しやすくなります。
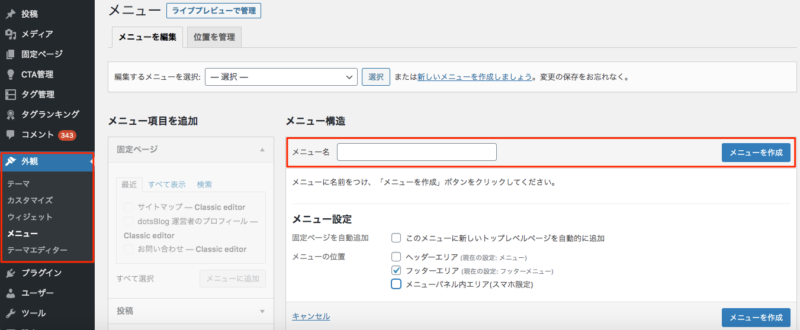
WordPress管理画面左メニュー「外観」を選択して「メニュー」をクリックします。
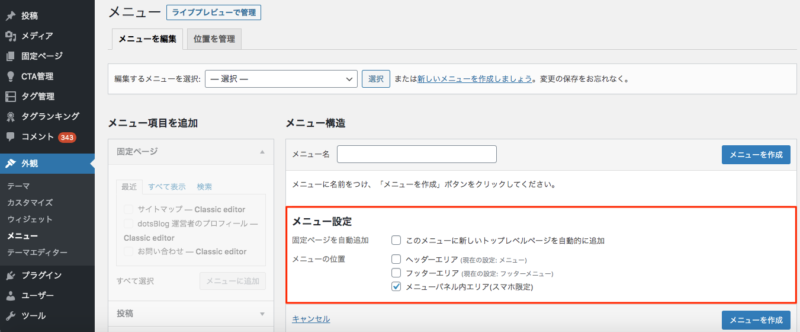
以下のような、メニュー画面が表示されたらメニュー名に任意の名前を入力します。

「メニュー設定」で表示させたい場所にチェックを入れて「メニューを作成」をクリックします。

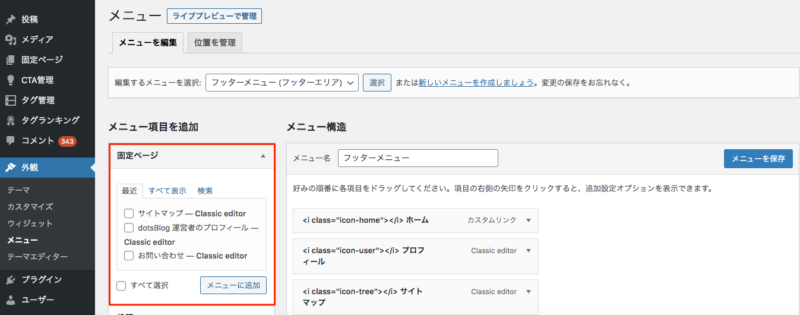
メニューの項目を指定するので「メニュー項目を追加」から追加したい固定ページにチェックを入れて「メニューに追加」をクリックします。

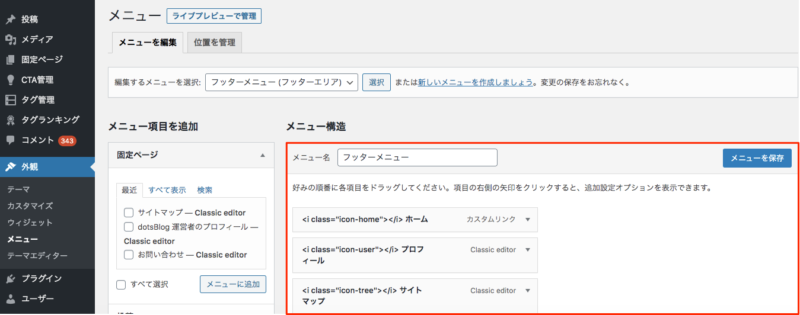
設定が完了したら「メニューを保存」をクリックします。

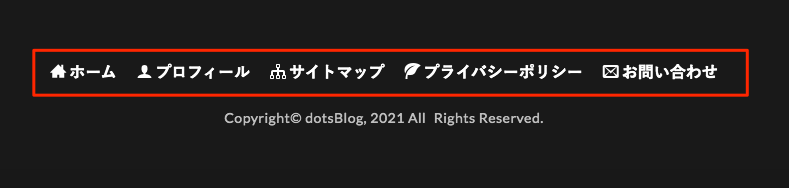
実際にページにアクセスして、指定したエリアにメニューが表示されて入れば設定完了です。

ファビコンを設定する
あなた専用のファビコンを設定することで、WEB上であなたのサイトを探しやすくしましょう。
ファビコンは、ブラウザーのタブの端に表示される画像でして、サイトのトレードマークになります。

WordPress管理画面左メニュー「外観」を選択して「カスタマイズ」をクリックします。

メニューから「サイト基本情報」をクリックします。

下部の「サイトアイコン」の「画像を変更」をクリックします。

「ファイルを選択」から画像をアップロードして完了です。
SNSシェアボタンを設置する
WordPressテーマによっては、デフォルトでSNSシェアボタンが設置されていることが多いのですが、公式テーマを利用した場合だと標準機能でSNSシェアボタンが提供されていないことが多いです。
SNSを通してアクセスを伸ばしたいなら、SNSシェアボタンを設置しましょう。
<イメージ>

サイドバーにウィジェットを設置する
数々のWordPressテーマではサイドバーを含んだレイアウトが使われており、サイドバーに様々なウィジェットを追加することができます。
一般的に、サイドバーには下記のようなウィジェットを設置しているサイトが多いです。
- 目次
- 検索欄
- プロフィール
- カテゴリー
- 関連記事
- 人気記事
- 広告
- CTA
サイドバーにウィジェットを設定する場合は、WordPress管理画面左メニュー「外観」を選択して「ウィジェット」をクリックすれば、編集画面が表示されます。
WordPressをバージョンアップする
WordPressもスマホのアプリと同様に本体やテーマ、プラグインのバージョンアップが必要です。
バージョンアップは、WordPress管理画面左メニュー「ダッシュボード」を選択して「更新」をクリックすると、確認・更新ができます。
WordPressを最新バージョンに更新する方法を初心者向けに解説
WordPressで記事を公開する

最後に、記事を公開するまでの流れをご紹介します。
WordPressを運営する場合は記事を作成したら公開する必要があります。
※ それぞれ設定しただけでは保存されないので、設定したあとは必ず下書き保存をしておきましょう。
文章を作成する
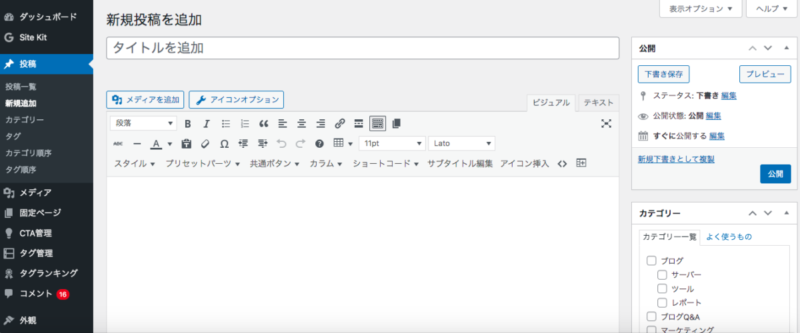
まずは、文章を作成するためにWordPress管理画面左メニュー「投稿」を選択して「新規投稿」をクリックします。
すると、下記のような新規投稿画面が表示されます。

それぞれ入力欄がありますが、下記のような情報を入力してください。
- タイトル
記事のタイトルです。ここで設定したタイトルが記事一覧や検索結果などに表示されるので、ひと目で内容がわかるようなタイトルを付けるのがポイントです。
- 本文
記事の本文となる部分です。
- カテゴリー
記事のカテゴリーを指定します。カテゴリーを使って投稿を分類しておくことで、SEO対策にも一定の効果があります。
- タグ
タグは、SNSでいうところの「ハッシュタグ」のような役目を果たします。必ず設定するものではありませんが、ユーザーが類似記事に回遊できるような効果があります。
- アイキャッチ画像
記事一覧や記事のTOPに表示される画像です。ユーザーを引き込むようなデザインにすると、クリック数の増加にも繋がります。
ブログ記事の書き方を分かりやすく解説!初心者でも悩まず書く方法
注意:WordPress5.0 からエディタ画面が大きく変更され「Gutenberg」というエディタが使用されるようになりました。実は、このエディタ画面の使いやすさには賛否両論ありまして、使いづらいと感じる人は、プラグインを使って以前のエディタに戻せるので試してみてください。
以前のエディタにするプラグインは「Classic Editor」です。

プラグインをインストールして有効化すると、以前のエディタが表示されます。
装飾して読みやすくする
文章が作成できたら、読者が読みやすくなるように文章を装飾しましょう。
WordPressテーマを導入すれば、クリック操作で文章を装飾することができます。
おしゃれなブログデザインの作り方を初心者向けに解説【15のコツ】
プレビューで確認したら公開する
文章の装飾も完成したら、すぐに公開するのではなく、読者からの見え方を確認しましょう。
僕の場合は、記事完成後に一晩置いてからチェックするようにしています。かなりの確率で修正が入ります。
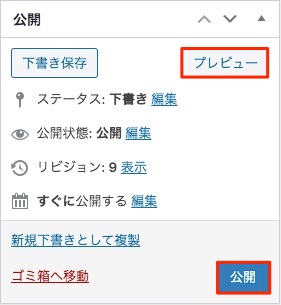
投稿画面右メニューの「プレビュー」をクリックします。

内容の確認で表示崩れや誤字脱字がなければ、いよいよ公開しましょう。
「公開」をクリックして完了です。(おめでとうございます!)

以上で記事の公開についての説明は終わりです。
まとめ:サイトを作るならWordPressを選んで運用しよう!

今回は、WordPressが選ばれる理由とおすすめの使い方について解説してきました。
WordPressは難しく思われがちですが、慣れてしまえば難しいことはなく、ブログやWEBサイトを簡単に運営できます。
僕も含めて、ほとんどのブロガーが初心者からはじめているのは紛れもない事実なので、WordPressが初心者にも扱えることは証明されています。
WordPressで記事を投稿したあとは、SEO対策も強化していきましょう。
SEO対策については、下記の記事にて詳しく解説しているので、参考になれば幸いです。
\ ブログの始め方の続きを読もう /
※クリックするとブログの始め方に戻ります。
ブログを始めたい方へ
このブログでは「会社に依存しない生活を送りたい方」「第2の収入窓口を作って生活を今より豊かにしたい方」「個人で稼ぐ力を身につけたい方」に分かりやすく丁寧にブログ運営に関する有益な情報やノウハウ、問題の解決策をご紹介しています。
ブログをこれから始める方は、下記の記事が参考になります。
● 完全初心者向けブログの始め方マニュアル【収益化まで徹底解説】
また、初心者向けに10分でできるWordPressブログの立ち上げ方法もご紹介しています。
● WordPressブログの始め方【初心者でも最短10分の作り方】
ぜひ、この機会にブログ開設を検討してみてください。
関連記事
❶ おすすめレンタルサーバー7選を徹底比較【WordPress対応】
❷ ブログにおすすめのWordPressテーマ9選【有料+無料】
❸ アフィリエイト初心者におすすめの定番ASP11社を紹介【全て無料登録できます】
というわけで、
今回は「WordPressが選ばれる理由とおすすめの使い方について分かりやすく解説」をまとめてきました。
最後まで記事を読んでいただき、ありがとうございます。





